วันนี้มาอัพเดทในเรื่องที่ผมค้างๆ คาๆ กันอยู่นานเป็นปี ไม่ได้แก้ให้สมใจสักที นั้นก็คือเรื่องของ การทำ ไฮไลท์ Code ในกระทู้นั้นเอง ปกติ เวลาเราทำ ไฮไลท์มันจะมีสีตามรูปแบบ ของภาษานั้นๆ ใช่ไหม แต่ทีนี้เว็บของเรานั้นช่วงแรกๆ ก็ยำไปทั่ว มั่วไปหมด อะไรก็ไม่รู้ ![]() แก้สะเปะ สะป่ะ ไปเรื่อย ทำให้ สีของโค้ตนั้นไม่ได้ตรงตามมาตรฐานนั้นเอง (เอาจริงๆ คือก็ยังไม่รู้ว่าต้องแก้กันยังไงละครับ 555)
แก้สะเปะ สะป่ะ ไปเรื่อย ทำให้ สีของโค้ตนั้นไม่ได้ตรงตามมาตรฐานนั้นเอง (เอาจริงๆ คือก็ยังไม่รู้ว่าต้องแก้กันยังไงละครับ 555)
แต่ผ่านมาเป็นปีประสบการณ์มี ก็พอถูๆ ไทๆ ไปเอาจนได้ละนะ ก็เลยมาแจ้งกันให้ทราบกันครับ ว่าเว็บเรามีการเปลี่ยนแปลงไปในทางที่ดีขึ้นแล้วนะ
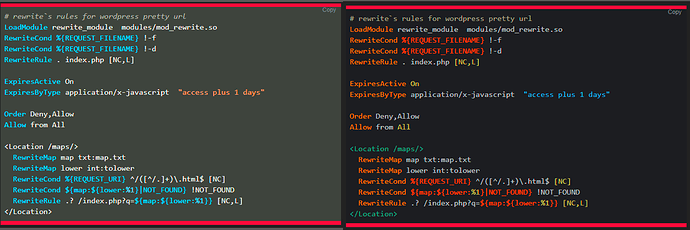
ไปดูการเปรียบเทียบความแตกต่างกันครับ ซ้ายคือของเก่า ขวาคืออัพเดทใหม่
ภาษา Apache
# rewrite`s rules for wordpress pretty url
LoadModule rewrite_module modules/mod_rewrite.so
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php [NC,L]
ExpiresActive On
ExpiresByType application/x-javascript "access plus 1 days"
Order Deny,Allow
Allow from All
<Location /maps/>
RewriteMap map txt:map.txt
RewriteMap lower int:tolower
RewriteCond %{REQUEST_URI} ^/([^/.]+)\.html$ [NC]
RewriteCond ${map:${lower:%1}|NOT_FOUND} !NOT_FOUND
RewriteRule .? /index.php?q=${map:${lower:%1}} [NC,L]
</Location>
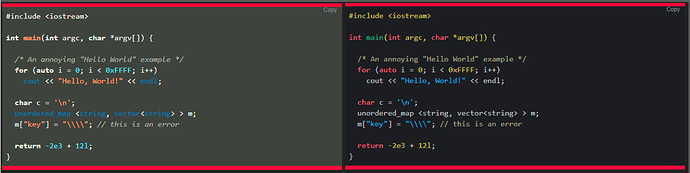
ภาษา C++
#include <iostream>
int main(int argc, char *argv[]) {
/* An annoying "Hello World" example */
for (auto i = 0; i < 0xFFFF; i++)
cout << "Hello, World!" << endl;
char c = '\n';
unordered_map <string, vector<string> > m;
m["key"] = "\\\\"; // this is an error
return -2e3 + 12l;
}
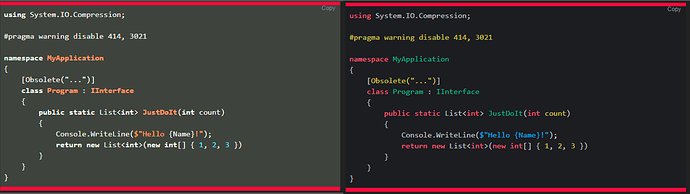
ภาษา C#
using System.IO.Compression;
#pragma warning disable 414, 3021
namespace MyApplication
{
[Obsolete("...")]
class Program : IInterface
{
public static List<int> JustDoIt(int count)
{
Console.WriteLine($"Hello {Name}!");
return new List<int>(new int[] { 1, 2, 3 })
}
}
}
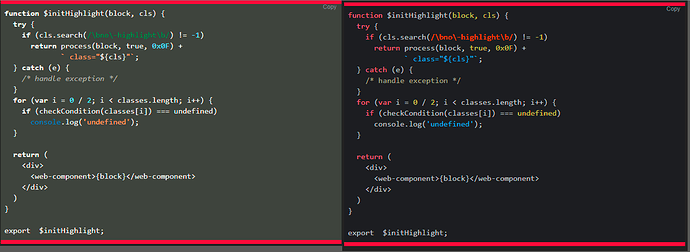
ภาษา JavaScript
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
return (
<div>
<web-component>{block}</web-component>
</div>
)
}
export $initHighlight;
นี้เป็นแค่ภาษาที่ยกตัวอย่างมาให้ดูกันครับ
ปล. อย่าลืมวางโค้ตทุกครั้งทำไฮไลท์เพื่อความสะดวกในการอ่านและวิเคราะห์นะครับ