การเขียนโปรแกรมด้วยโครงสร้างแบบนี้เรียกว่า Single Page Application (SPA) ซึ่งเป็นรูปแบบการพัฒนาเว็บแอปพลิเคชันที่มีการโหลดหน้าเว็บเพียงหน้าเดียวและมีการอัปเดตเนื้อหาของหน้าเว็บแบบไดนามิกโดยไม่ต้องโหลดหน้าใหม่จากเซิร์ฟเวอร์
ในโครงสร้างของ SPA:
- Vue.js เป็นเฟรมเวิร์กที่ใช้สร้าง UI และจัดการกับข้อมูลภายในเว็บแอปพลิเคชัน
- Components ใน Vue.js ถูกใช้ในการสร้างส่วนต่างๆ ของหน้าเว็บ (เช่น ส่วนหัว ส่วนเนื้อหา และส่วนท้าย) ซึ่งสามารถนำมาใช้ซ้ำได้
- Vite เป็นเครื่องมือที่ใช้ในการสร้างและพัฒนา SPA ที่ช่วยให้การพัฒนาเป็นไปได้อย่างรวดเร็วและง่ายดาย
ข้อดีของการใช้โครงสร้าง SPA:
- ผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและต่อเนื่อง เพราะไม่ต้องรอการโหลดหน้าใหม่ทั้งหมด
- สามารถจัดการ UI และการนำทางได้ง่ายขึ้น
- แอปพลิเคชันมีประสิทธิภาพดีขึ้นในแง่ของความเร็วในการโหลดและตอบสนองต่อผู้ใช้
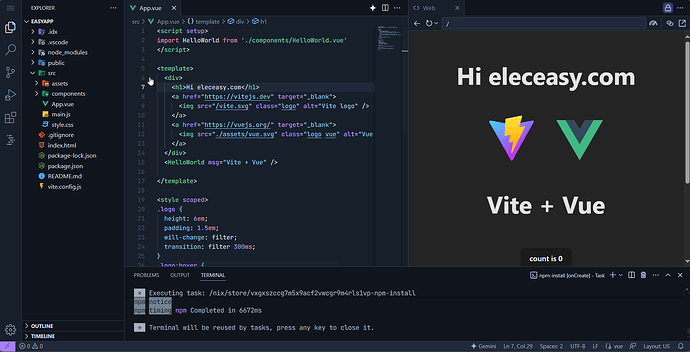
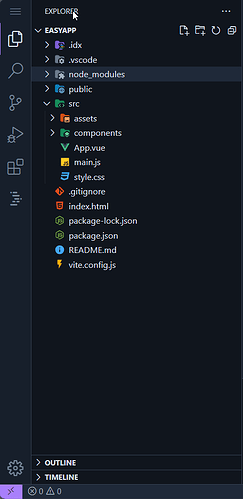
จากภาพจะแสดงโครงสร้างของโปรเจกต์ใน Visual Studio Code ที่ใช้ Vue.js ร่วมกับ Vite ซึ่งเป็นเครื่องมือสำหรับการพัฒนาเว็บแอปพลิเคชันที่รวดเร็วและทันสมัย ต่อไปนี้เป็นการอธิบายโครงสร้างและหน้าที่ของแต่ละไฟล์และโฟลเดอร์ในโปรเจกต์นี้:
โครงสร้างของโปรเจกต์:
- .idx:
- โฟลเดอร์นี้อาจถูกใช้สำหรับไฟล์ที่เกี่ยวข้องกับการพัฒนาเฉพาะทางหรือการตั้งค่าเฉพาะในโปรเจกต์นี้ ไม่ได้เป็นโฟลเดอร์มาตรฐานในโปรเจกต์ Vue.js โดยทั่วไป อาจเป็นไฟล์ชั่วคราวหรือไฟล์ที่ใช้โดยส่วนขยายเฉพาะใน VS Code
- .vscode:
- โฟลเดอร์นี้เก็บการตั้งค่าที่เกี่ยวข้องกับ VS Code เช่น การตั้งค่าเอกลักษณ์ของโปรเจกต์ การตั้งค่าโค้ดสไตล์ หรือส่วนขยายเฉพาะที่ใช้ในโปรเจกต์
- node_modules:
- โฟลเดอร์นี้เก็บไลบรารีและแพ็กเกจที่ถูกติดตั้งจาก npm (Node Package Manager) ที่จำเป็นสำหรับการทำงานของโปรเจกต์ เช่น Vue.js, Vite, และอื่นๆ
- public:
- โฟลเดอร์นี้เก็บไฟล์สาธารณะที่ไม่ต้องการการประมวลผลเพิ่มเติมจาก Vite เช่น รูปภาพ, ไฟล์ HTML หรือตัวอักษร เป็นต้น ทุกไฟล์ในโฟลเดอร์นี้จะถูกคัดลอกไปยังโฟลเดอร์ output ของโปรเจกต์โดยตรงเมื่อทำการ build
- src:
- src (source) เป็นโฟลเดอร์ที่เก็บโค้ดต้นฉบับของโปรเจกต์ทั้งหมด ซึ่งมักจะประกอบด้วยไฟล์ที่เกี่ยวข้องกับ Vue components, JavaScript, CSS และไฟล์อื่นๆ ที่ใช้ในการพัฒนาแอปพลิเคชัน
- assets: เก็บทรัพยากรต่างๆ เช่น รูปภาพหรือไฟล์ที่ถูก import มาใช้ในแอปพลิเคชัน
- components: โฟลเดอร์นี้เก็บ Vue components ที่เป็นส่วนหนึ่งของแอปพลิเคชัน แต่ละ component มักจะเป็นไฟล์ .vue ที่สามารถนำมาใช้และประกอบกันได้
- App.vue:
- ไฟล์ Vue component หลักของโปรเจกต์ ทำหน้าที่เป็นตัวแม่ของส่วนประกอบอื่นๆ ในแอปพลิเคชัน
- main.js:
- ไฟล์นี้เป็น entry point ของแอปพลิเคชัน ทำหน้าที่สร้าง Vue instance และ mount ไปยัง DOM element ที่ระบุใน
index.html
- style.css:
- ไฟล์ CSS ที่เก็บสไตล์สำหรับแอปพลิเคชันทั้งหมด สามารถใช้กำหนดการจัดวางและรูปลักษณ์ของ component ต่างๆ ในโปรเจกต์ได้
- .gitignore:
- ไฟล์ที่ใช้กำหนดว่าไฟล์หรือโฟลเดอร์ใดบ้างที่ไม่ต้องการให้ถูกติดตามใน Git โดยปกติจะระบุไฟล์ชั่วคราว เช่น
node_modules/หรือไฟล์การตั้งค่าที่ไม่ต้องการแชร์กับทีมพัฒนาอื่นๆ
- index.html:
- ไฟล์ HTML หลักที่ใช้เป็น template สำหรับแอปพลิเคชัน Vue.js มักจะมีเพียง tag
<div id="app"></div>เพื่อเป็นจุดที่ Vue จะ mount แอปพลิเคชันเข้ากับหน้าเว็บ
- package-lock.json และ package.json:
- package.json: เก็บข้อมูลเกี่ยวกับโปรเจกต์ เช่น ชื่อโปรเจกต์ เวอร์ชัน สคริปต์ที่ใช้ในการพัฒนา และการจัดการ dependencies ของโปรเจกต์
- package-lock.json: ไฟล์นี้ถูกสร้างโดย npm เมื่อมีการติดตั้ง dependencies และล็อกเวอร์ชันของแต่ละแพ็กเกจเพื่อให้การติดตั้งในครั้งถัดไปได้ผลลัพธ์ที่เหมือนกัน
- README.md:
- ไฟล์เอกสารที่ใช้บอกข้อมูลเกี่ยวกับโปรเจกต์ อาจรวมถึงวิธีการติดตั้ง การใช้งาน และข้อมูลเพิ่มเติมเกี่ยวกับโปรเจกต์
- vite.config.js:
- ไฟล์การตั้งค่า Vite ใช้ในการกำหนดค่าการทำงานของ Vite เช่น การตั้งค่า alias, plugins, server, และอื่นๆ
เปรียบเทียบให้เข้าใจง่ายๆ
โปรเจกต์นี้เหมือนกับการสร้างบ้าน public คือคลังของวัสดุที่ไม่ต้องดัดแปลง เช่น กระจกสำเร็จรูป src คือโครงสร้างและการตกแต่งภายในของบ้าน components คือเฟอร์นิเจอร์ที่คุณออกแบบมาเอง และ App.vue คือพื้นฐานของบ้านที่ทุกอย่างถูกประกอบเข้าด้วยกัน main.js คือการเริ่มต้นสร้างบ้านจากแปลน ส่วน style.css คือการตกแต่งสีสันและบรรยากาศภายในบ้าน
ทุกไฟล์และโฟลเดอร์ในโครงสร้างนี้ทำงานร่วมกันเพื่อสร้างเว็บแอปพลิเคชันที่เสร็จสมบูรณ์