ทำ theme page Wifi Manager เก็บไว้ใช้งานครับ
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en-TH\"><head><meta charset=\"UTF-8\"name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>PUY IOT</title>";
//ให้ Browser รับข้อความภาษาไทย ให้ Browser รับข้อความภาษาไทย ชื่อใน TAB
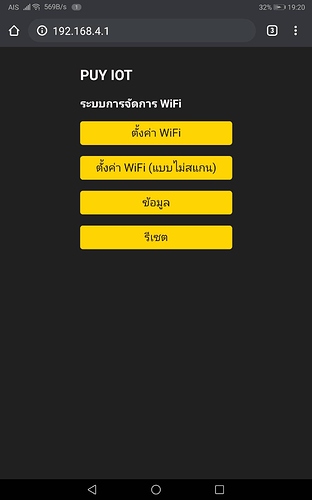
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;background-color:#202020;} button{border:0;border-radius:0.3rem;background-color:#ffd300;color:#191919;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAbKSURBVHjarNZ7VNPnGQfwJ4QECIFCSEgwQJJfYtVunqOtZ7Zz+0Oxrau7tM61dZ2XOqsgoAgUEITDRWCQQMMddZd20x26taU3J3VSLh0KyD1CSkGQS4VqgyTcL8l3f9AGKUml3Z5znnNykve8n/PN8+bNj0RHL5K1gz4kcWg5+af2kH9aP8k1d0ieOUR+GYOucs3dJxXZhgxF9sj7Cu1oC5Nj6mO0xptMjqnON7ahRPi89lXeD3Y8yuLyaEVlH+4jueaOpyLbEKXQjnYyOSYwOWNgcsew8HqxlQUzUJ0BlEVmi198S5X7lkO7WY7c7wiHXCH/1B6SZdz+NZNj6rYF2e8xKAtnoToL+EbVfOSs2LzePhz0gbWFR94jcci/Sa7+IsUeuCrLBJHaCInGCLHGCJHaCL/s5etUxRYw2lEDf9MLu2zCksiahY6oIXHEJ+SfclOrzB1ftpFMa4JEY8SO8+PIrZvBB52zeEc/i+SqaWw+Nwax2mhjBNNg8ibn+Jte3LMMFodeJnHoZfIOLiP/9IF0Zf6kTVSuNeFPTTOYNWNZGSYtCP9oCmL18uTK/Ckw+VPTLuu2P70EXhXbSD4x18k3seNJe7MTq434Y9PMEmzENIGxiakl7x29OGk7eeEsZKdvDrLdxVIr7J8+QH4pN50U2SNtTM6YzZnuvDAOs2Vh89HxKbxcdBU+IZcgDytD+rs6WCwLX0PfqBlr88cg09qY+TnAa7emyAq7btxFksDSPcrCOZtphZlGqGsWk4WfbwW99C9wgyrhGFgJ2l+Gf9b2Wz/f8+YIfLJsHMy8SSiy7o47CmTrrLg0svpje7C32oi/ty3A82YzHk26CofDH8M1pAr8kCrQoQoE/rXDCgdd6IRbwi0o8yZspvZ4OiqJiIic/DfKmdyxCcbGSf4aLtEtwLNzZmxIugb2kQrwQ6rAD60GHa5E0PlPrXDwhU5Q4CeQpvZDmbd0T2XRPKQRlY3EYjmT2+P7dqvOwCYq05rgkjqKN1omrfDq2BrQ/iugQxWgVypAe8tx4M+LiQ++8Sno99VwP1G7DFfmT0Ge3j/K5gvXkNevUqNswTKtCesKTAi5NInW4TkAgNlsQW55P2JLe5DwXi8S3u9FzDu9KG2+a4VLm7/EMwV6uIbV4aGIekhTBxbx3DEoC6bgrNi8g7wP/k2jKrYsQRU5JqzKMuLtjll83/rtX7rAOVYPj8gGSNMGrbiyyAze+p17SRJYmqsqNi9LuzZvFAP35r43nFP+ORxC6+EZ1QRBVBOkaQNQ5o5DVWyG64ZnXyavXZlJqrOwCfcabMNmsxkXG/vxH/2QXTj7yiDYx65DEN0Cr+gWCKJbIE0bhKpoHi5rtj5P7j89HPjNGT8ILizvAR24DG5gOSr1d+zAn4N9vAFeMa3wOtkG4ck2COPaIU3pmeGIlD8hZ+aJLUz+tOX+W+tBcPKHfaCjV8E9Vot37ztY34Qdjzd+heogjL0BUcJnEASX9bHYHBmxuDy+f6K+V1kws2JYNzgOXlgtmPgG3JuwvSa7/DY4Yc2LaFw7vFP64f5sxttE5ExERF7PpWfdP+cHwUUV/WAFXwPveC2qOw0217xWfhucEy0Qxi2golN6eCf1won58T7rlckRMesU2YYJZd7kiuCd+TrQkWugw9cQ+Va3HXgInPDWr9B2iFP6IDhY0kwsB+mSv0fBL5OzVeewBL5lB67uMuIfjQa82WBAy+CEzTXaimE4RbRBdKoD3gmdECffgpPiiQNExF4COzi5CnxjanWqM4BMa8TDuffQ/z/8jrUVw+BG6CCK10OSPgS3p6JfJyJPm49BHMnax2QpXYOqYgt81PfwWrUBMzMzgGUegHllbZnHl8YJ/KxAD7eTHRCnD8HjxcJyloOjYlnaJbj36k1+8a3dynOAf9YIthbeQkBmHbam12BrRi22ZdZiW2YdtqnrsU1djwDNdQRoGhCQ1YDtWY3YntWIHyY3wiNWD8kfhuGxW3uJ5chd863o18V+yGeN5Mhbl5VnAb8CM0RpX8AlvBnOYQ1wCW+GS0QzeBEt4EW2wvXVNrhG6cCPugF+9A3wY/QQJA1AnNg16xZwopjFcpCvCL2v+G6P7wv3i2vqXH0WUORPQ3hKD4H1JtJBGKuDMK4dong9vBO7IT49CHFSDzz3vl7N9dv4AhEJvitqLRbHxY//2G+CJa+UlPkm6odFp9rNwoTPIErsgSipF96J3RDF6Wa9gsu63H9xuoQr/9FLRORLRBwiYtH/oXhsnucjHJ9HnuEyW/a7bHguxGX9z49y5Zt/5yhknmKxuQ8TkftKE/53AMaVzCRfXOyOAAAAAElFTkSuQmCC\") no-repeat left center;background-size: 1em;} </style>";
//สี พื้นหลัง Page สี ปุ่ม สี ตัวอักษรบนปุ่ม รูปกุญแจ
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>";
const char HTTP_HEAD_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;color: #fffbfb;'>";
//สีตัวอักษร ใน Page
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>ตั้งค่า WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>ตั้งค่า WiFi (แบบไม่สแกน)</button></form><br/><form action=\"/i\" method=\"get\"><button>ข้อมูล</button></form><br/><form action=\"/r\" method=\"post\"><button>รีเซต</button></form>";
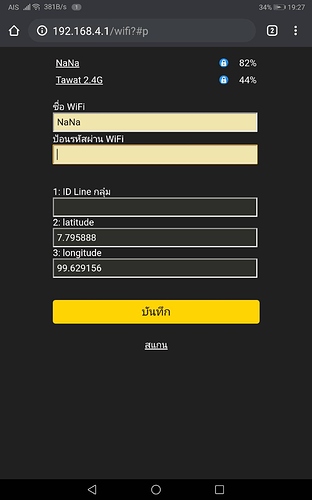
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' style='color: #fffbfb' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
//สีตัวอักษร SSID ที่ Scan มาได้
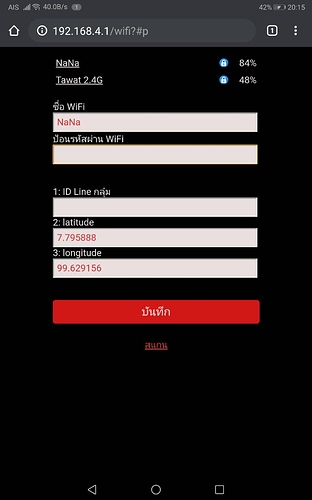
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><label>ชื่อ WiFi</label><input id='s' name='s' length=32 style='color: #090909; background-color: #f0e4ad;placeholder='SSID'><br/><label>ป้อนรหัสผ่าน WiFi</label><input id='p' name='p' length=64 type='password' style='color: #090909; background-color: #f0e4ad; placeholder='password'><br/><br/>";
//สีตัวอักษร ในช่อง TextBox SSID สีช่อง Text Box SSID สีตัวอักษร ในช่อง TextBox password สีช่อง Text Box password
const char HTTP_FORM_PARAM[] PROGMEM = "<input id='{i}' name='{n}' style='color: #fffbfb; background-color: #2c2e27; maxlength={l} placeholder='{p}' value='{v}' {c}><br/>";
//สีตัวอักษร ในช่อง TextBox ที่เราสร้างขึ้น สีช่อง Text Box
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>บันทึก</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\"style='color: #fffbfb'>สแกน</a></div> ";
//สีตัวอักษรคำว่า Scan
const char HTTP_SAVED[] PROGMEM = "<div>ข้อมูลรับรองที่บันทึกแล้ว<br />กำลังพยายามเชื่อมต่อ ESP กับเครือข่าย<br />หากไม่สามารถเชื่อมต่อกับ AP ได้ ให้ลองใหม่อีกครั้ง</div>";
const char HTTP_END[] PROGMEM = "</div></body></html>";
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en-TH\"><head><meta charset=\"UTF-8\"name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>PUY IOT</title>";
//ให้ Browser รับข้อความภาษาไทย ให้ Browser รับข้อความภาษาไทย ชื่อใน TAB
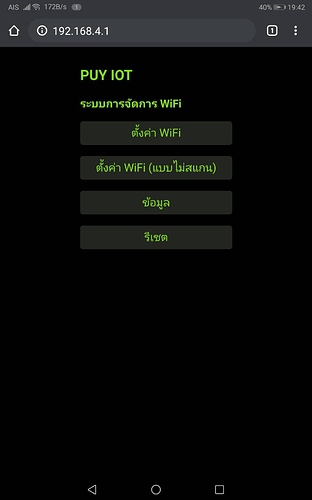
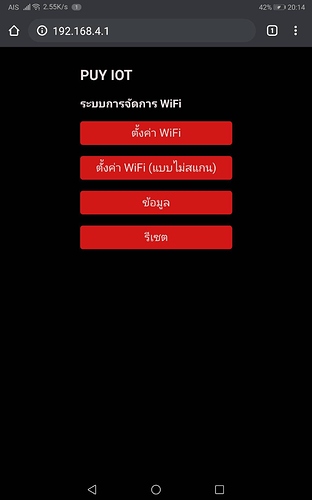
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;background-color:#000000;} button{border:0;border-radius:0.3rem;background-color:#232620;color:#81dd15;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAbKSURBVHjarNZ7VNPnGQfwJ4QECIFCSEgwQJJfYtVunqOtZ7Zz+0Oxrau7tM61dZ2XOqsgoAgUEITDRWCQQMMddZd20x26taU3J3VSLh0KyD1CSkGQS4VqgyTcL8l3f9AGKUml3Z5znnNykve8n/PN8+bNj0RHL5K1gz4kcWg5+af2kH9aP8k1d0ieOUR+GYOucs3dJxXZhgxF9sj7Cu1oC5Nj6mO0xptMjqnON7ahRPi89lXeD3Y8yuLyaEVlH+4jueaOpyLbEKXQjnYyOSYwOWNgcsew8HqxlQUzUJ0BlEVmi198S5X7lkO7WY7c7wiHXCH/1B6SZdz+NZNj6rYF2e8xKAtnoToL+EbVfOSs2LzePhz0gbWFR94jcci/Sa7+IsUeuCrLBJHaCInGCLHGCJHaCL/s5etUxRYw2lEDf9MLu2zCksiahY6oIXHEJ+SfclOrzB1ftpFMa4JEY8SO8+PIrZvBB52zeEc/i+SqaWw+Nwax2mhjBNNg8ibn+Jte3LMMFodeJnHoZfIOLiP/9IF0Zf6kTVSuNeFPTTOYNWNZGSYtCP9oCmL18uTK/Ckw+VPTLuu2P70EXhXbSD4x18k3seNJe7MTq434Y9PMEmzENIGxiakl7x29OGk7eeEsZKdvDrLdxVIr7J8+QH4pN50U2SNtTM6YzZnuvDAOs2Vh89HxKbxcdBU+IZcgDytD+rs6WCwLX0PfqBlr88cg09qY+TnAa7emyAq7btxFksDSPcrCOZtphZlGqGsWk4WfbwW99C9wgyrhGFgJ2l+Gf9b2Wz/f8+YIfLJsHMy8SSiy7o47CmTrrLg0svpje7C32oi/ty3A82YzHk26CofDH8M1pAr8kCrQoQoE/rXDCgdd6IRbwi0o8yZspvZ4OiqJiIic/DfKmdyxCcbGSf4aLtEtwLNzZmxIugb2kQrwQ6rAD60GHa5E0PlPrXDwhU5Q4CeQpvZDmbd0T2XRPKQRlY3EYjmT2+P7dqvOwCYq05rgkjqKN1omrfDq2BrQ/iugQxWgVypAe8tx4M+LiQ++8Sno99VwP1G7DFfmT0Ge3j/K5gvXkNevUqNswTKtCesKTAi5NInW4TkAgNlsQW55P2JLe5DwXi8S3u9FzDu9KG2+a4VLm7/EMwV6uIbV4aGIekhTBxbx3DEoC6bgrNi8g7wP/k2jKrYsQRU5JqzKMuLtjll83/rtX7rAOVYPj8gGSNMGrbiyyAze+p17SRJYmqsqNi9LuzZvFAP35r43nFP+ORxC6+EZ1QRBVBOkaQNQ5o5DVWyG64ZnXyavXZlJqrOwCfcabMNmsxkXG/vxH/2QXTj7yiDYx65DEN0Cr+gWCKJbIE0bhKpoHi5rtj5P7j89HPjNGT8ILizvAR24DG5gOSr1d+zAn4N9vAFeMa3wOtkG4ck2COPaIU3pmeGIlD8hZ+aJLUz+tOX+W+tBcPKHfaCjV8E9Vot37ztY34Qdjzd+heogjL0BUcJnEASX9bHYHBmxuDy+f6K+V1kws2JYNzgOXlgtmPgG3JuwvSa7/DY4Yc2LaFw7vFP64f5sxttE5ExERF7PpWfdP+cHwUUV/WAFXwPveC2qOw0217xWfhucEy0Qxi2golN6eCf1won58T7rlckRMesU2YYJZd7kiuCd+TrQkWugw9cQ+Va3HXgInPDWr9B2iFP6IDhY0kwsB+mSv0fBL5OzVeewBL5lB67uMuIfjQa82WBAy+CEzTXaimE4RbRBdKoD3gmdECffgpPiiQNExF4COzi5CnxjanWqM4BMa8TDuffQ/z/8jrUVw+BG6CCK10OSPgS3p6JfJyJPm49BHMnax2QpXYOqYgt81PfwWrUBMzMzgGUegHllbZnHl8YJ/KxAD7eTHRCnD8HjxcJyloOjYlnaJbj36k1+8a3dynOAf9YIthbeQkBmHbam12BrRi22ZdZiW2YdtqnrsU1djwDNdQRoGhCQ1YDtWY3YntWIHyY3wiNWD8kfhuGxW3uJ5chd863o18V+yGeN5Mhbl5VnAb8CM0RpX8AlvBnOYQ1wCW+GS0QzeBEt4EW2wvXVNrhG6cCPugF+9A3wY/QQJA1AnNg16xZwopjFcpCvCL2v+G6P7wv3i2vqXH0WUORPQ3hKD4H1JtJBGKuDMK4dong9vBO7IT49CHFSDzz3vl7N9dv4AhEJvitqLRbHxY//2G+CJa+UlPkm6odFp9rNwoTPIErsgSipF96J3RDF6Wa9gsu63H9xuoQr/9FLRORLRBwiYtH/oXhsnucjHJ9HnuEyW/a7bHguxGX9z49y5Zt/5yhknmKxuQ8TkftKE/53AMaVzCRfXOyOAAAAAElFTkSuQmCC\") no-repeat left center;background-size: 1em;} </style>";
//สี พื้นหลัง Page สี ปุ่ม สี ตัวอักษรบนปุ่ม รูปกุญแจ
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>";
const char HTTP_HEAD_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;color: #81dd15;'>";
//สีตัวอักษร ใน Page
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>ตั้งค่า WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>ตั้งค่า WiFi (แบบไม่สแกน)</button></form><br/><form action=\"/i\" method=\"get\"><button>ข้อมูล</button></form><br/><form action=\"/r\" method=\"post\"><button>รีเซต</button></form>";
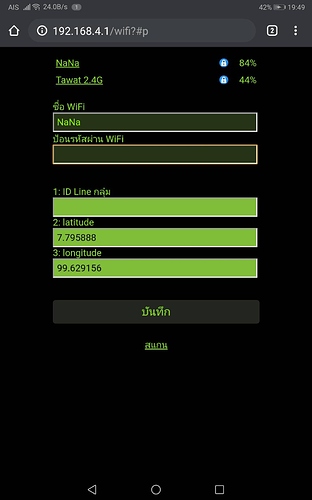
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' style='color: #81dd15' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
//สีตัวอักษร SSID ที่ Scan มาได้
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><label>ชื่อ WiFi</label><input id='s' name='s' length=32 style='color: #84f300; background-color: #263316;placeholder='SSID'><br/><label>ป้อนรหัสผ่าน WiFi</label><input id='p' name='p' length=64 type='password' style='color: #84f300; background-color: #263316; placeholder='password'><br/><br/>";
//สีตัวอักษร ในช่อง TextBox SSID สีช่อง Text Box SSID สีตัวอักษร ในช่อง TextBox password สีช่อง Text Box password
const char HTTP_FORM_PARAM[] PROGMEM = "<input id='{i}' name='{n}' style='color: #000000; background-color: #7fbc37; maxlength={l} placeholder='{p}' value='{v}' {c}><br/>";
//สีตัวอักษร ในช่อง TextBox ที่เราสร้างขึ้น สีช่อง Text Box
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>บันทึก</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\"style='color: #81dd15'>สแกน</a></div> ";
//สีตัวอักษรคำว่า Scan
const char HTTP_SAVED[] PROGMEM = "<div>ข้อมูลรับรองที่บันทึกแล้ว<br />กำลังพยายามเชื่อมต่อ ESP กับเครือข่าย<br />หากไม่สามารถเชื่อมต่อกับ AP ได้ ให้ลองใหม่อีกครั้ง</div>";
const char HTTP_END[] PROGMEM = "</div></body></html>";
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en-TH\"><head><meta charset=\"UTF-8\"name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>PUY IOT</title>";
//ให้ Browser รับข้อความภาษาไทย ให้ Browser รับข้อความภาษาไทย ชื่อใน TAB
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;background-color:#000000;} button{border:0;border-radius:0.3rem;background-color:#d21717;color:#e6d9d9;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAbKSURBVHjarNZ7VNPnGQfwJ4QECIFCSEgwQJJfYtVunqOtZ7Zz+0Oxrau7tM61dZ2XOqsgoAgUEITDRWCQQMMddZd20x26taU3J3VSLh0KyD1CSkGQS4VqgyTcL8l3f9AGKUml3Z5znnNykve8n/PN8+bNj0RHL5K1gz4kcWg5+af2kH9aP8k1d0ieOUR+GYOucs3dJxXZhgxF9sj7Cu1oC5Nj6mO0xptMjqnON7ahRPi89lXeD3Y8yuLyaEVlH+4jueaOpyLbEKXQjnYyOSYwOWNgcsew8HqxlQUzUJ0BlEVmi198S5X7lkO7WY7c7wiHXCH/1B6SZdz+NZNj6rYF2e8xKAtnoToL+EbVfOSs2LzePhz0gbWFR94jcci/Sa7+IsUeuCrLBJHaCInGCLHGCJHaCL/s5etUxRYw2lEDf9MLu2zCksiahY6oIXHEJ+SfclOrzB1ftpFMa4JEY8SO8+PIrZvBB52zeEc/i+SqaWw+Nwax2mhjBNNg8ibn+Jte3LMMFodeJnHoZfIOLiP/9IF0Zf6kTVSuNeFPTTOYNWNZGSYtCP9oCmL18uTK/Ckw+VPTLuu2P70EXhXbSD4x18k3seNJe7MTq434Y9PMEmzENIGxiakl7x29OGk7eeEsZKdvDrLdxVIr7J8+QH4pN50U2SNtTM6YzZnuvDAOs2Vh89HxKbxcdBU+IZcgDytD+rs6WCwLX0PfqBlr88cg09qY+TnAa7emyAq7btxFksDSPcrCOZtphZlGqGsWk4WfbwW99C9wgyrhGFgJ2l+Gf9b2Wz/f8+YIfLJsHMy8SSiy7o47CmTrrLg0svpje7C32oi/ty3A82YzHk26CofDH8M1pAr8kCrQoQoE/rXDCgdd6IRbwi0o8yZspvZ4OiqJiIic/DfKmdyxCcbGSf4aLtEtwLNzZmxIugb2kQrwQ6rAD60GHa5E0PlPrXDwhU5Q4CeQpvZDmbd0T2XRPKQRlY3EYjmT2+P7dqvOwCYq05rgkjqKN1omrfDq2BrQ/iugQxWgVypAe8tx4M+LiQ++8Sno99VwP1G7DFfmT0Ge3j/K5gvXkNevUqNswTKtCesKTAi5NInW4TkAgNlsQW55P2JLe5DwXi8S3u9FzDu9KG2+a4VLm7/EMwV6uIbV4aGIekhTBxbx3DEoC6bgrNi8g7wP/k2jKrYsQRU5JqzKMuLtjll83/rtX7rAOVYPj8gGSNMGrbiyyAze+p17SRJYmqsqNi9LuzZvFAP35r43nFP+ORxC6+EZ1QRBVBOkaQNQ5o5DVWyG64ZnXyavXZlJqrOwCfcabMNmsxkXG/vxH/2QXTj7yiDYx65DEN0Cr+gWCKJbIE0bhKpoHi5rtj5P7j89HPjNGT8ILizvAR24DG5gOSr1d+zAn4N9vAFeMa3wOtkG4ck2COPaIU3pmeGIlD8hZ+aJLUz+tOX+W+tBcPKHfaCjV8E9Vot37ztY34Qdjzd+heogjL0BUcJnEASX9bHYHBmxuDy+f6K+V1kws2JYNzgOXlgtmPgG3JuwvSa7/DY4Yc2LaFw7vFP64f5sxttE5ExERF7PpWfdP+cHwUUV/WAFXwPveC2qOw0217xWfhucEy0Qxi2golN6eCf1won58T7rlckRMesU2YYJZd7kiuCd+TrQkWugw9cQ+Va3HXgInPDWr9B2iFP6IDhY0kwsB+mSv0fBL5OzVeewBL5lB67uMuIfjQa82WBAy+CEzTXaimE4RbRBdKoD3gmdECffgpPiiQNExF4COzi5CnxjanWqM4BMa8TDuffQ/z/8jrUVw+BG6CCK10OSPgS3p6JfJyJPm49BHMnax2QpXYOqYgt81PfwWrUBMzMzgGUegHllbZnHl8YJ/KxAD7eTHRCnD8HjxcJyloOjYlnaJbj36k1+8a3dynOAf9YIthbeQkBmHbam12BrRi22ZdZiW2YdtqnrsU1djwDNdQRoGhCQ1YDtWY3YntWIHyY3wiNWD8kfhuGxW3uJ5chd863o18V+yGeN5Mhbl5VnAb8CM0RpX8AlvBnOYQ1wCW+GS0QzeBEt4EW2wvXVNrhG6cCPugF+9A3wY/QQJA1AnNg16xZwopjFcpCvCL2v+G6P7wv3i2vqXH0WUORPQ3hKD4H1JtJBGKuDMK4dong9vBO7IT49CHFSDzz3vl7N9dv4AhEJvitqLRbHxY//2G+CJa+UlPkm6odFp9rNwoTPIErsgSipF96J3RDF6Wa9gsu63H9xuoQr/9FLRORLRBwiYtH/oXhsnucjHJ9HnuEyW/a7bHguxGX9z49y5Zt/5yhknmKxuQ8TkftKE/53AMaVzCRfXOyOAAAAAElFTkSuQmCC\") no-repeat left center;background-size: 1em;} </style>";
//สี พื้นหลัง Page สี ปุ่ม สี ตัวอักษรบนปุ่ม รูปกุญแจ
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>";
const char HTTP_HEAD_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;color: #e6d9d9;'>";
//สีตัวอักษร ใน Page
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>ตั้งค่า WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>ตั้งค่า WiFi (แบบไม่สแกน)</button></form><br/><form action=\"/i\" method=\"get\"><button>ข้อมูล</button></form><br/><form action=\"/r\" method=\"post\"><button>รีเซต</button></form>";
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' style='color: #e6d9d9' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
//สีตัวอักษร SSID ที่ Scan มาได้
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><label>ชื่อ WiFi</label><input id='s' name='s' length=32 style='color: #d33434; background-color: #e8dede;placeholder='SSID'><br/><label>ป้อนรหัสผ่าน WiFi</label><input id='p' name='p' length=64 type='password' style='color: #d33434; background-color: #e8dede; placeholder='password'><br/><br/>";
//สีตัวอักษร ในช่อง TextBox SSID สีช่อง Text Box SSID สีตัวอักษร ในช่อง TextBox password สีช่อง Text Box password
const char HTTP_FORM_PARAM[] PROGMEM = "<input id='{i}' name='{n}' style='color: #d33434; background-color: #e8dede; maxlength={l} placeholder='{p}' value='{v}' {c}><br/>";
//สีตัวอักษร ในช่อง TextBox ที่เราสร้างขึ้น สีช่อง Text Box
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>บันทึก</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\"style='color: #d33434'>สแกน</a></div> ";
//สีตัวอักษรคำว่า Scan
const char HTTP_SAVED[] PROGMEM = "<div>ข้อมูลรับรองที่บันทึกแล้ว<br />กำลังพยายามเชื่อมต่อ ESP กับเครือข่าย<br />หากไม่สามารถเชื่อมต่อกับ AP ได้ ให้ลองใหม่อีกครั้ง</div>";
const char HTTP_END[] PROGMEM = "</div></body></html>";
WiFiManager.cpp
void WiFiManager::handleRoot() {
DEBUG_WM(F("Handle root"));
if (captivePortal()) { // If caprive portal redirect instead of displaying the page.
return;
}
//--------------------------------------------------------------------------------------------
String page = FPSTR(HTTP_HEAD);
page.replace("{v}", "Options");
page += FPSTR(HTTP_SCRIPT);
page += FPSTR(HTTP_STYLE);
page += _customHeadElement;
page += FPSTR(HTTP_HEAD_END);
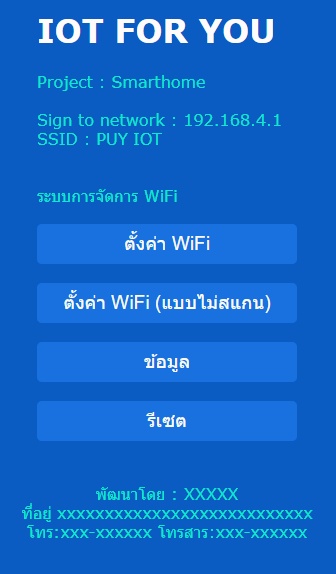
page += String(F("<h1>IOT FOR YOU</h1>"));
page += String(F("<label style='color: #0fe8cc'>Project : Smarthome</label>"));
page += "<br/>";
page += "<br/>";
page += String(F(" <label style='color: #0fe8cc'>Sign to network : ")); //เปลี่ยนสีตัวอักษรได้
page += WiFi.softAPIP().toString();
page += String(F("</label>"));
page += "<br/>";
page += String(F(" <label style='color: #0fe8cc'>SSID : ")); //เปลี่ยนสีตัวอักษรได้
page += _apName;
page += String(F("</label>"));
page += "<br/>";
// page += String(F(" <label style='color: #0fe8cc'>IP Connect : ")); //เปลี่ยนสีตัวอักษรได้
// page += WiFi.localIP().toString();
// page += String(F("</label>"));
page += "<br/>";
page += "<br/>";
page += String(F(" <label style='color: #0fe8cc'>ระบบการจัดการ WiFi</label>")); //เปลี่ยนสีตัวอักษรได้
page += FPSTR(HTTP_PORTAL_OPTIONS);
page += FPSTR(HTTP_END);
server->sendHeader("Content-Length", String(page.length()));
server->send(200, "text/html", page);
}
WiFiManager.h
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en-TH\"><head><meta charset=\"UTF-8\"name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>Smart IOT</title>";
//ให้ Browser รับข้อความภาษาไทย ให้ Browser รับข้อความภาษาไทย ชื่อใน TAB
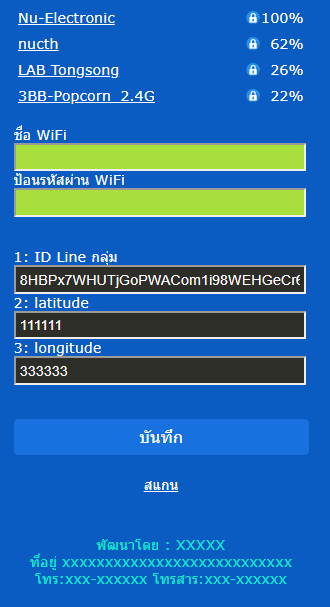
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;background-color:#0a5cc2;} button{border:0;border-radius:0.3rem;background-color:#1871df;color:#fafaf5;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAbKSURBVHjarNZ7VNPnGQfwJ4QECIFCSEgwQJJfYtVunqOtZ7Zz+0Oxrau7tM61dZ2XOqsgoAgUEITDRWCQQMMddZd20x26taU3J3VSLh0KyD1CSkGQS4VqgyTcL8l3f9AGKUml3Z5znnNykve8n/PN8+bNj0RHL5K1gz4kcWg5+af2kH9aP8k1d0ieOUR+GYOucs3dJxXZhgxF9sj7Cu1oC5Nj6mO0xptMjqnON7ahRPi89lXeD3Y8yuLyaEVlH+4jueaOpyLbEKXQjnYyOSYwOWNgcsew8HqxlQUzUJ0BlEVmi198S5X7lkO7WY7c7wiHXCH/1B6SZdz+NZNj6rYF2e8xKAtnoToL+EbVfOSs2LzePhz0gbWFR94jcci/Sa7+IsUeuCrLBJHaCInGCLHGCJHaCL/s5etUxRYw2lEDf9MLu2zCksiahY6oIXHEJ+SfclOrzB1ftpFMa4JEY8SO8+PIrZvBB52zeEc/i+SqaWw+Nwax2mhjBNNg8ibn+Jte3LMMFodeJnHoZfIOLiP/9IF0Zf6kTVSuNeFPTTOYNWNZGSYtCP9oCmL18uTK/Ckw+VPTLuu2P70EXhXbSD4x18k3seNJe7MTq434Y9PMEmzENIGxiakl7x29OGk7eeEsZKdvDrLdxVIr7J8+QH4pN50U2SNtTM6YzZnuvDAOs2Vh89HxKbxcdBU+IZcgDytD+rs6WCwLX0PfqBlr88cg09qY+TnAa7emyAq7btxFksDSPcrCOZtphZlGqGsWk4WfbwW99C9wgyrhGFgJ2l+Gf9b2Wz/f8+YIfLJsHMy8SSiy7o47CmTrrLg0svpje7C32oi/ty3A82YzHk26CofDH8M1pAr8kCrQoQoE/rXDCgdd6IRbwi0o8yZspvZ4OiqJiIic/DfKmdyxCcbGSf4aLtEtwLNzZmxIugb2kQrwQ6rAD60GHa5E0PlPrXDwhU5Q4CeQpvZDmbd0T2XRPKQRlY3EYjmT2+P7dqvOwCYq05rgkjqKN1omrfDq2BrQ/iugQxWgVypAe8tx4M+LiQ++8Sno99VwP1G7DFfmT0Ge3j/K5gvXkNevUqNswTKtCesKTAi5NInW4TkAgNlsQW55P2JLe5DwXi8S3u9FzDu9KG2+a4VLm7/EMwV6uIbV4aGIekhTBxbx3DEoC6bgrNi8g7wP/k2jKrYsQRU5JqzKMuLtjll83/rtX7rAOVYPj8gGSNMGrbiyyAze+p17SRJYmqsqNi9LuzZvFAP35r43nFP+ORxC6+EZ1QRBVBOkaQNQ5o5DVWyG64ZnXyavXZlJqrOwCfcabMNmsxkXG/vxH/2QXTj7yiDYx65DEN0Cr+gWCKJbIE0bhKpoHi5rtj5P7j89HPjNGT8ILizvAR24DG5gOSr1d+zAn4N9vAFeMa3wOtkG4ck2COPaIU3pmeGIlD8hZ+aJLUz+tOX+W+tBcPKHfaCjV8E9Vot37ztY34Qdjzd+heogjL0BUcJnEASX9bHYHBmxuDy+f6K+V1kws2JYNzgOXlgtmPgG3JuwvSa7/DY4Yc2LaFw7vFP64f5sxttE5ExERF7PpWfdP+cHwUUV/WAFXwPveC2qOw0217xWfhucEy0Qxi2golN6eCf1won58T7rlckRMesU2YYJZd7kiuCd+TrQkWugw9cQ+Va3HXgInPDWr9B2iFP6IDhY0kwsB+mSv0fBL5OzVeewBL5lB67uMuIfjQa82WBAy+CEzTXaimE4RbRBdKoD3gmdECffgpPiiQNExF4COzi5CnxjanWqM4BMa8TDuffQ/z/8jrUVw+BG6CCK10OSPgS3p6JfJyJPm49BHMnax2QpXYOqYgt81PfwWrUBMzMzgGUegHllbZnHl8YJ/KxAD7eTHRCnD8HjxcJyloOjYlnaJbj36k1+8a3dynOAf9YIthbeQkBmHbam12BrRi22ZdZiW2YdtqnrsU1djwDNdQRoGhCQ1YDtWY3YntWIHyY3wiNWD8kfhuGxW3uJ5chd863o18V+yGeN5Mhbl5VnAb8CM0RpX8AlvBnOYQ1wCW+GS0QzeBEt4EW2wvXVNrhG6cCPugF+9A3wY/QQJA1AnNg16xZwopjFcpCvCL2v+G6P7wv3i2vqXH0WUORPQ3hKD4H1JtJBGKuDMK4dong9vBO7IT49CHFSDzz3vl7N9dv4AhEJvitqLRbHxY//2G+CJa+UlPkm6odFp9rNwoTPIErsgSipF96J3RDF6Wa9gsu63H9xuoQr/9FLRORLRBwiYtH/oXhsnucjHJ9HnuEyW/a7bHguxGX9z49y5Zt/5yhknmKxuQ8TkftKE/53AMaVzCRfXOyOAAAAAElFTkSuQmCC\") no-repeat left center;background-size: 1em;} </style>";
//สี พื้นหลัง Page สี ปุ่ม สี ตัวอักษรบนปุ่ม รูปกุญแจ
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>";
const char HTTP_HEAD_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;color: #fffbfb;'>";
//สีตัวอักษร ใน Page
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"></br><button>ตั้งค่า WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>ตั้งค่า WiFi (แบบไม่สแกน)</button></form><br/><form action=\"/i\" method=\"get\"><button>ข้อมูล</button></form><br/><form action=\"/r\" method=\"post\"><button>รีเซต</button></form>";
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' style='color: #fffbfb' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
//สีตัวอักษร SSID ที่ Scan มาได้
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><label>ชื่อ WiFi</label><input id='s' name='s' length=32 style='color: #090909; background-color: #a8df3d;placeholder='SSID'><br/><label>ป้อนรหัสผ่าน WiFi</label><input id='p' name='p' length=64 type='password' style='color: #090909; background-color: #a8df3d; placeholder='password'><br/><br/>";
//สีตัวอักษร ในช่อง TextBox SSID สีช่อง Text Box SSID สีตัวอักษร ในช่อง TextBox password สีช่อง Text Box password
const char HTTP_FORM_PARAM[] PROGMEM = "<input id='{i}' name='{n}' style='color: #fffbfb; background-color: #2c2e27; maxlength={l} placeholder='{p}' value='{v}' {c}><br/>";
//สีตัวอักษร ในช่อง TextBox ที่เราสร้างขึ้น สีช่อง Text Box
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>บันทึก</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\"style='color: #fffbfb'>สแกน</a></div> ";
//สีตัวอักษรคำว่า Scan
const char HTTP_SAVED[] PROGMEM = "<div>ข้อมูลรองรับการบันทึกแล้ว<br/>กำลังพยายามเชื่อมต่อ ESP กับเครือข่าย<br/>หากไม่สามารถเชื่อมต่อกับ AP ได้ ให้ลองใหม่อีกครั้ง</div>";
const char HTTP_END[] PROGMEM = "</div><br/><br/><br/><label style='color: #0fe8cc'>พัฒนาโดย : XXXXX</label><br/><label style='color: #0fe8cc'>ที่อยู่ xxxxxxxxxxxxxxxxxxxxxxxxxxx</label><br/><label style='color: #0fe8cc'> โทร:xxx-xxxxxx โทรสาร:xxx-xxxxxx</label></body></html>";