เจ้า [color=]Visual Studio Code[/color] หรือที่เราเรียกย่อๆ ว่า [color=]“VS Code”[/color] นั้นคือ Editor ตัวหนึ่งที่ถูกสร้างมาอำนวยความสะดวกให้เหล่าโปรแกรมเมอร์ อาจเรียกได้ว่าเป็น ตัวท็อบของรุ่น ตัวสุดของภาค ![]() ทำได้ทั้งงานปรับแต่ง หรือ แก้ไขโค้ตประมาณว่า(code optimized editor) คล้ายๆ กับ Sublime Atom และ Notepad++ ที่หลายท่านอาจเคยใช้งานกันมาแล้ว
ทำได้ทั้งงานปรับแต่ง หรือ แก้ไขโค้ตประมาณว่า(code optimized editor) คล้ายๆ กับ Sublime Atom และ Notepad++ ที่หลายท่านอาจเคยใช้งานกันมาแล้ว
[center]
[/center][center]
[/center]ผู้อยู่เบื้องหลังและพลักดันออกมาสู่ชาวโลกก็คือไมโครซอฟต์นั้นเอง เราอาจคุ้นหน้าคุ้นตากับ Visual Studio กันมาบ้างแต่ Visual Studio Code ถูกแยกร่างออกมาให้เบาและกระชับกว่า ไม่มีในส่วนของ GUI Designer เน้นแค่ Coding เพียวๆ เท่านั้น VS Code รอบรับหลายๆ OS เช่น Window Mac Linux ทั้งยังทำงานข้ามแพลตฟอร์มกันไปมาได้ และยังรองรับภาษาโปรแกรมหลายร้อยภาษาอีกด้วย ที่สำคัญคือฟรีนะครับ ![]()
[center]
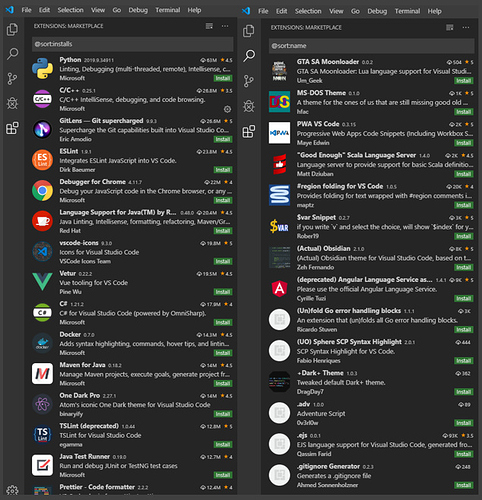
[/center]VS Code แน่นอนว่าไม่ได้มาเดียวๆ นำทีมมาพร้อมกับความสามารถในการติดตั้งเครื่องมือเสริม (Extension) ซึ่งมีให้เลือกใช้งานแตกแขนงออกไปได้อีกมากมาย
[center]
[/center]เท่านั้นยังไม่พอพี่ไมโครซอฟต์ ที่พึ่งเข้าซื้อ GitHub มาได้ไม่นานก็ทำการเพิ่มฟีเจอร์ที่เชื่อมต่อกับ Git ได้อย่างรวดเร็วเต็มที่ มีฟังก์ชั่นในการ commit, push & pull มาให้เลย ตรงนี้ชอบมาช่วงหลังๆ ผมใช้บ่อยมาก
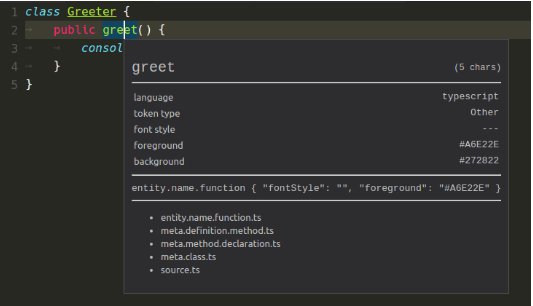
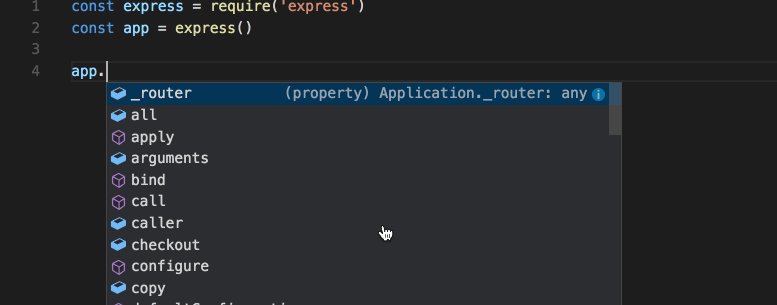
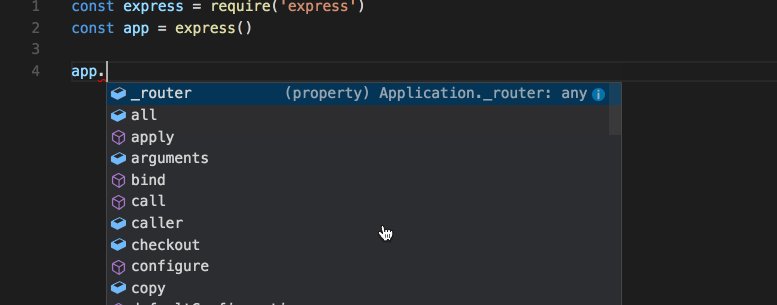
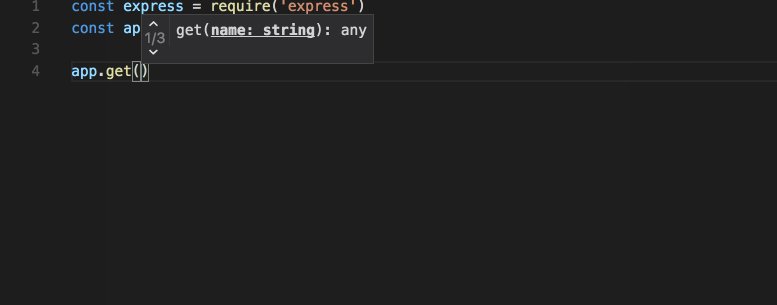
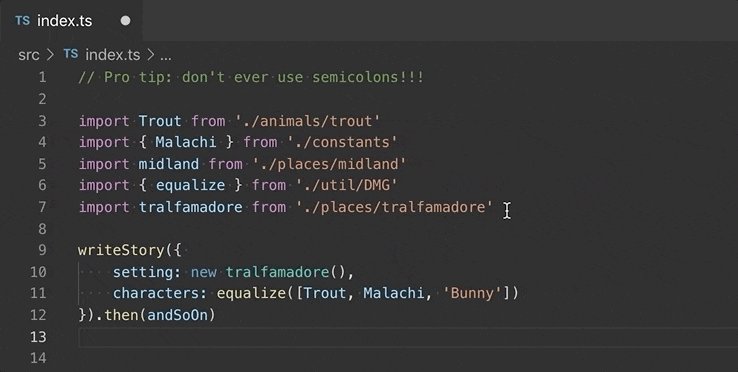
อีกจุดเด่นสำคัญของ VS Code ที่ผมอยากจะหันมาใช้ก็เพราะระบบ IntelliSense นี้แหละครับ มันเหมาะสมกับคนขี้เกียจพิมพ์ อย่างผมเป็นอย่างมาก ![]()
[center] [/center]
[/center]
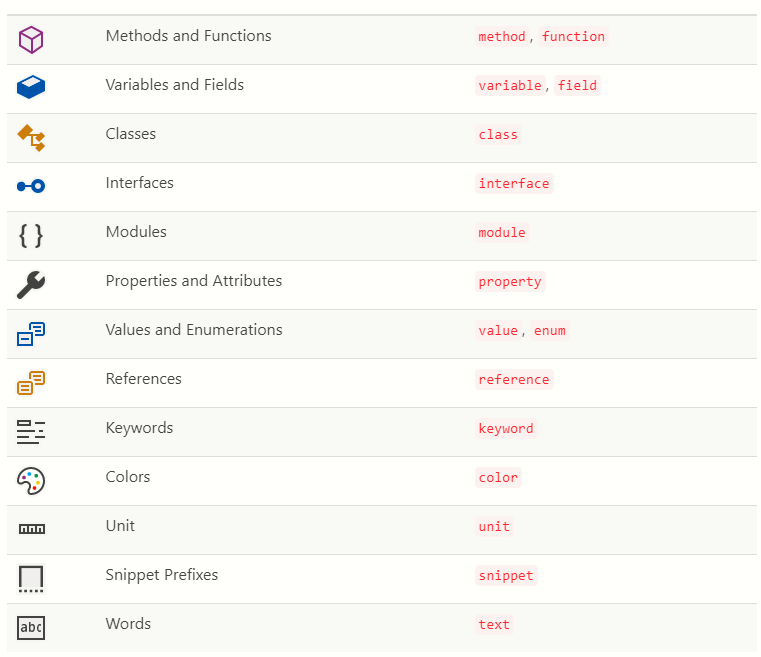
![]() ตรงนี้เป็นตัวอย่างสำหรับสัญลักษณ์ภายในที่อยู่ในโปรแกรม
ตรงนี้เป็นตัวอย่างสำหรับสัญลักษณ์ภายในที่อยู่ในโปรแกรม
[center]
[/center]![]() อีกหนึ่งฟีเจอร์ที่คนมีจอใหญ่ ๆ คงจะชอบ นั้นคือ การแยก
อีกหนึ่งฟีเจอร์ที่คนมีจอใหญ่ ๆ คงจะชอบ นั้นคือ การแยก Layout แบ่งเป็นหลายหน้าต่าง ดูพร้อมกันได้เลย
[center]  [/center]
[/center]
คุณสมบัติเพิ่มเติมและอื่น ๆ
![]() [color=slateblue]Format on Paste[/color] จัดรูปแบบซอร์สโค้ดทันทีที่เรานำมาไว้ในโปรเจค
[color=slateblue]Format on Paste[/color] จัดรูปแบบซอร์สโค้ดทันทีที่เรานำมาไว้ในโปรเจค
[center]
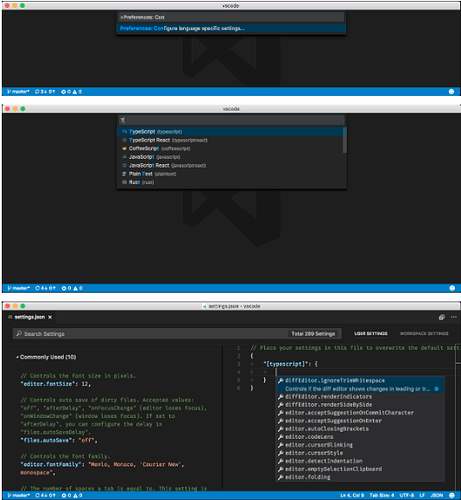
[/center]![]() [color=slateblue]Language specific settings[/color] กำหนดการตั้งค่าเฉพาะสำหรับแต่ละภาษาได้
[color=slateblue]Language specific settings[/color] กำหนดการตั้งค่าเฉพาะสำหรับแต่ละภาษาได้
[center]
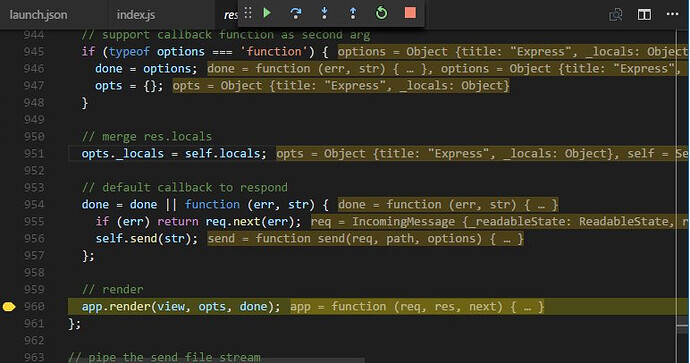
[/center]![]() [color=slateblue]Inline variables display[/color] ดูค่าตัวแปรอินไลน์ในขณะที่การดีบั๊ก
[color=slateblue]Inline variables display[/color] ดูค่าตัวแปรอินไลน์ในขณะที่การดีบั๊ก
[center]
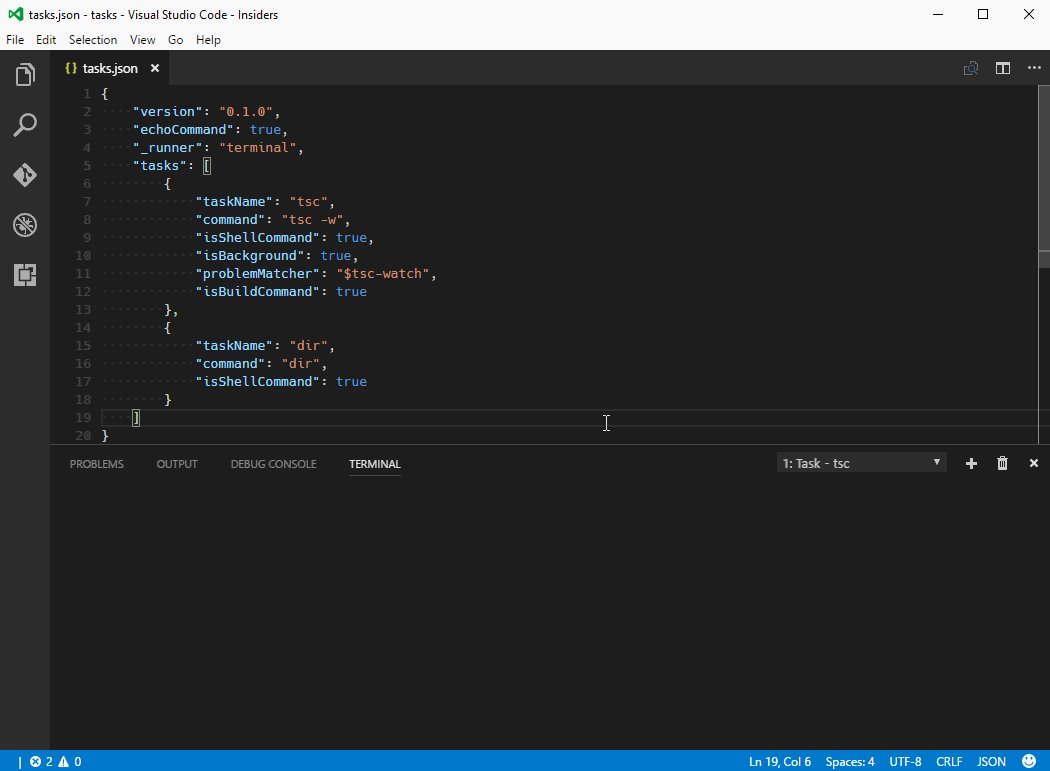
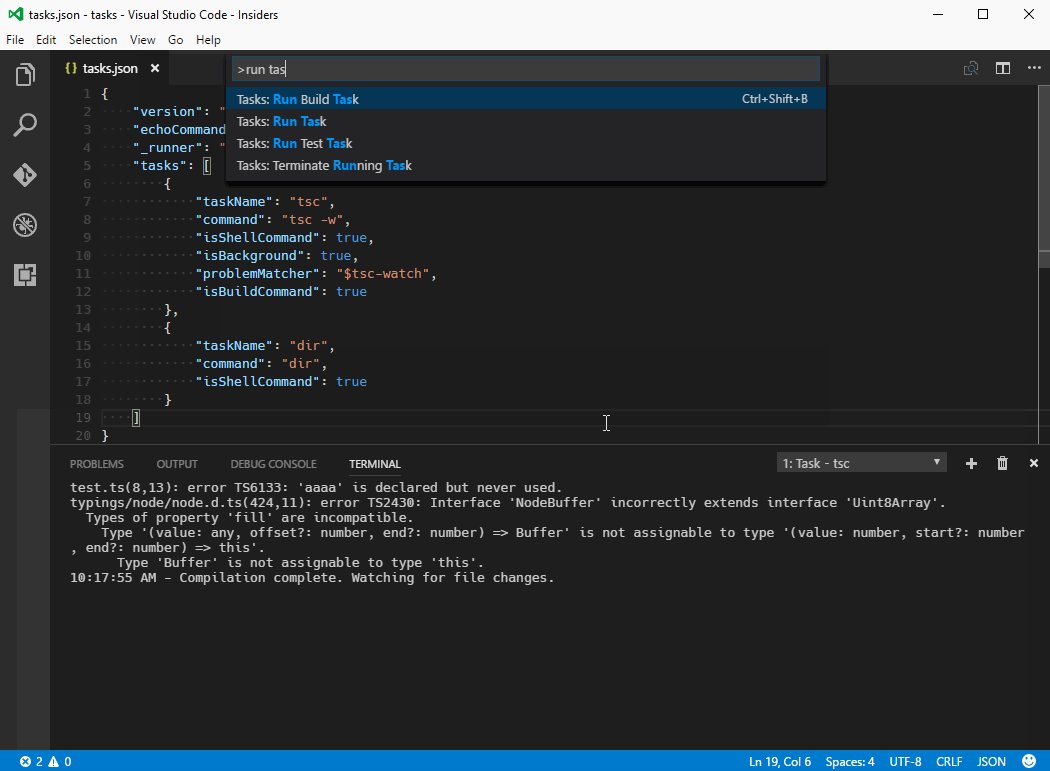
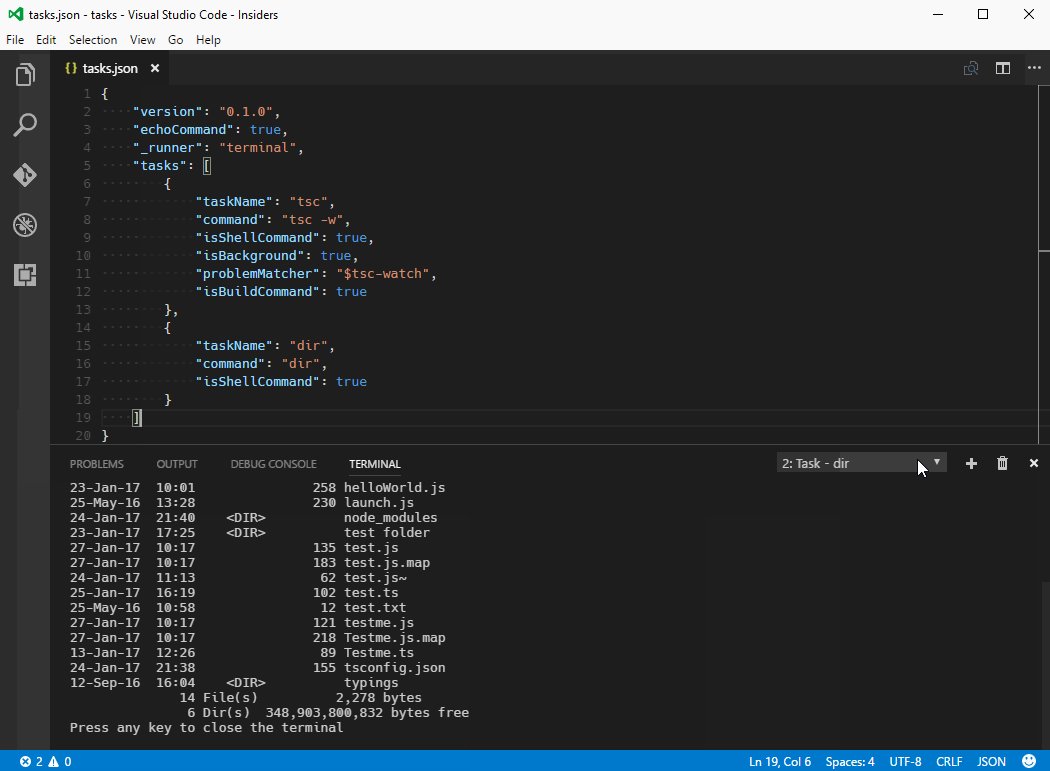
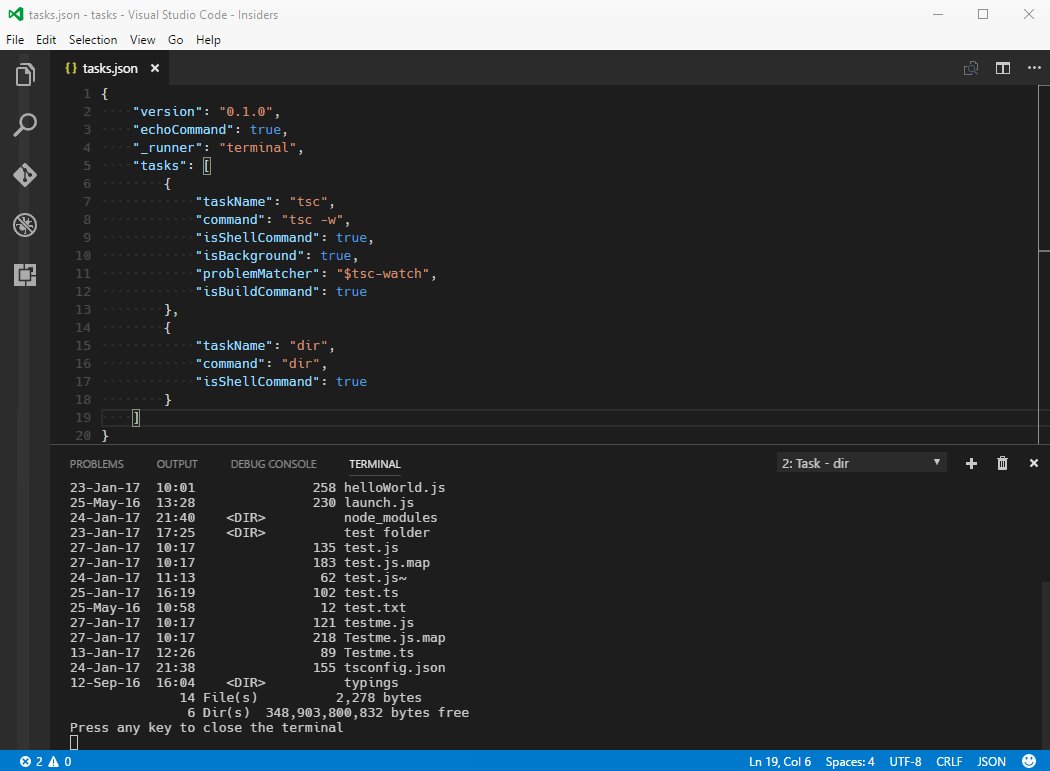
[/center]![]() [color=slateblue]Improved task running support[/color] เรียกใช้หลายคำสั่งจาก Task เดียวกัน
[color=slateblue]Improved task running support[/color] เรียกใช้หลายคำสั่งจาก Task เดียวกัน
[center] [/center]
[/center]
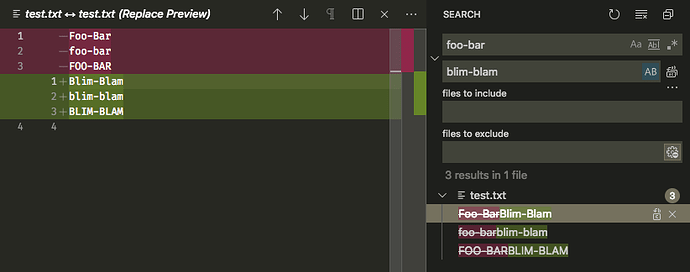
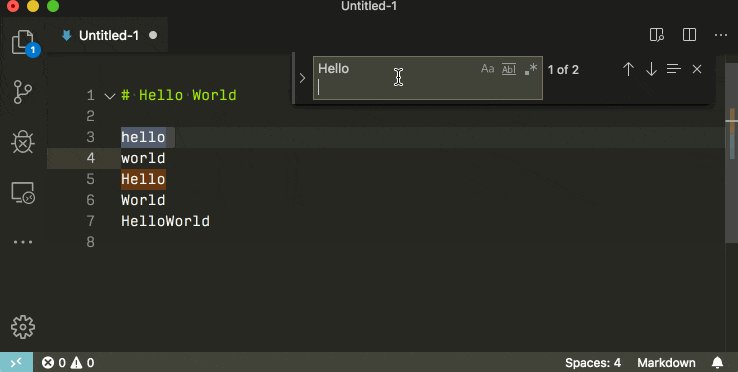
![]() [color=slateblue]Preserve case for global search and replace[/color] เก็บตัวอักษรในการค้นหา / แทนที่ แบบหลายไฟล์พร้อมกัน
[color=slateblue]Preserve case for global search and replace[/color] เก็บตัวอักษรในการค้นหา / แทนที่ แบบหลายไฟล์พร้อมกัน
[center]
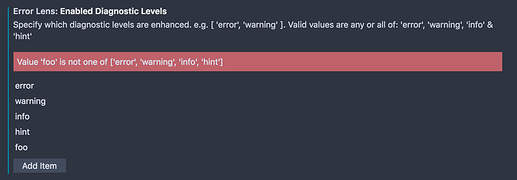
[/center]![]() [color=slateblue]Settings editor string array validation[/color] ตรวจสอบค่าตัวแปร String array จำแนกน้อยไปหา - มากและแสดงค่าสมาชิกใน array ในรูปแบบ
[color=slateblue]Settings editor string array validation[/color] ตรวจสอบค่าตัวแปร String array จำแนกน้อยไปหา - มากและแสดงค่าสมาชิกใน array ในรูปแบบ Glob patterns
[center]
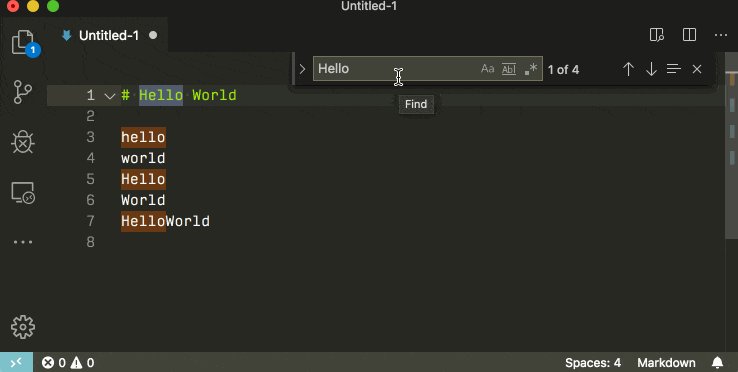
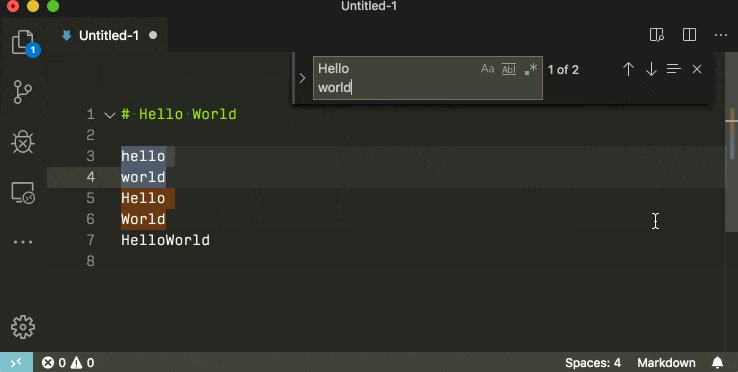
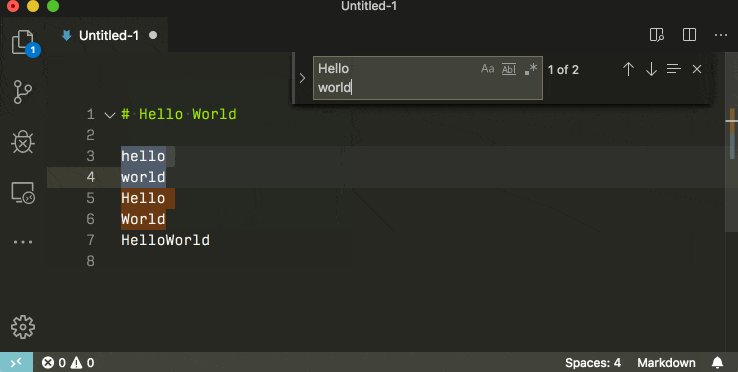
[/center]![]() [color=slateblue] Multi-line search in Find[/color] การค้นหาหลายบรรทัด หลายคำพร้อมกัน
[color=slateblue] Multi-line search in Find[/color] การค้นหาหลายบรรทัด หลายคำพร้อมกัน
[center] [/center]
[/center]
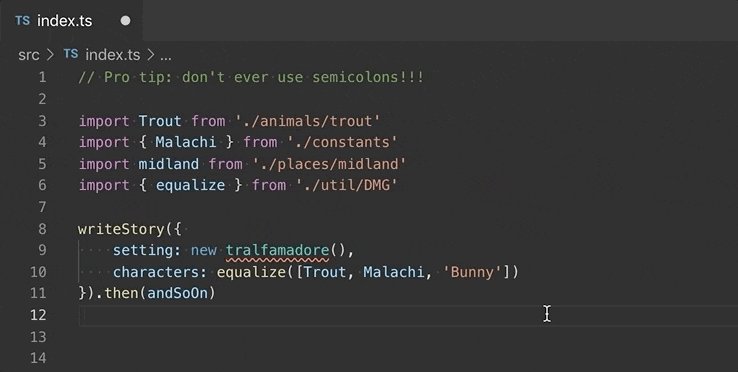
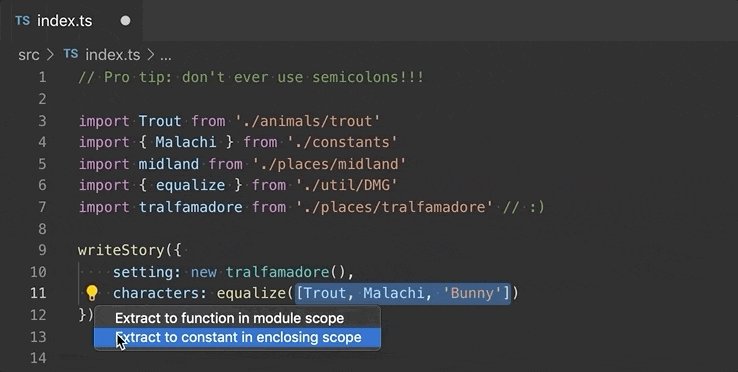
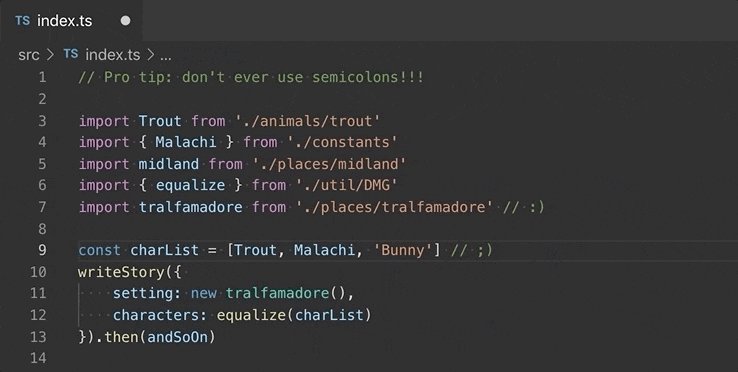
![]() [color=slateblue]Add missing await Quick Fix[/color] เป็นการเพิ่มการแก้ไขที่เราอาจมองข้ามไปแบบปัจจุบันทันด่วนเลยทีเดียวเฟียวมาก
[color=slateblue]Add missing await Quick Fix[/color] เป็นการเพิ่มการแก้ไขที่เราอาจมองข้ามไปแบบปัจจุบันทันด่วนเลยทีเดียวเฟียวมาก

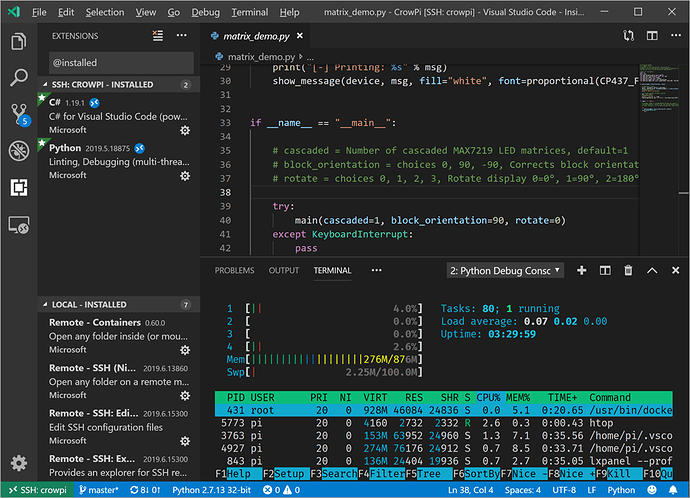
และที่ชอบมากที่สุดคงนะหนีไม่พ้นฟีเจอร์นี้ สามารถใช้ส่วนขยาย Remote Development แก้โค้ตใน WSL, คอนเทนเนอร์ หรือ server เสมือนกับเรารีโมท เข้าไปทำบน server หรือ host เองเลย พูดง่ายๆ ภาษาบ้านๆ ก็คือ เราเหมือนรีโมท ผ่าน VScode เราทำอะไรผ่าน VScode มันก็คือเราทำอยู่บน server จริงๆ นั้นเอง การประยุกย์ใช้งานง่ายๆ เช่น ใช้คอมไฟล์โปรแกรม ใน Raspberry pi โดยไม่ต้องรีโมทเข้าไป หรือ FTP ไฟล์ ออกมาก่อนแล้ว upload เข้าไปอีกที อืมลดขั้นตอนไปได้เยอะเลย
[center]
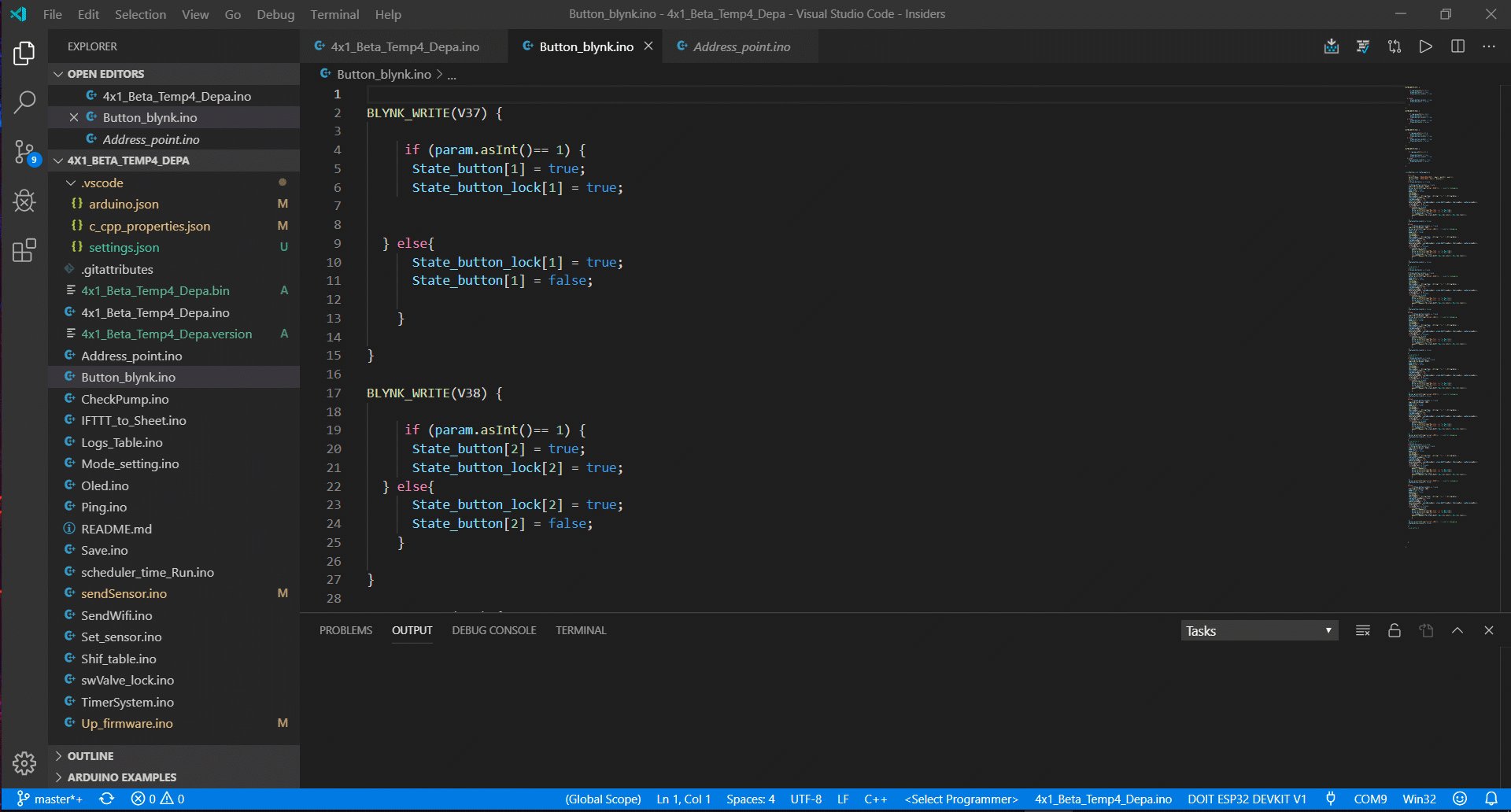
[/center]![]() ตรงนี้เป็นบางช่วงบางตอนที่ผมพยายาม นำมาใช้แทน
ตรงนี้เป็นบางช่วงบางตอนที่ผมพยายาม นำมาใช้แทน Arduino IDE หลังจากนี้คงจะใช้ VScode แทนไปเลย ถ้าไม่ติดเรื่องต้องมานั่ง config .json file และ path กันให้วุ่นอ่ะนะครับ
[center] [/center]
[/center]
บทความนี้เรียบเรียงและเขียนขึ้น เพื่อเพิ่มความรู้ความเข้าใจของผม เท่านั้น หากมีตรงไหนตกหล่น ต้องขออภัยด้วยครับ และทุกท่านสามารถคอมเม้นเพื่อนำไปสู่การแก้ไข ให้ถูกต้อง สมบูรณ์ยิ่ง ๆ ขึ้นไป
ที่มา ![]()
https://www.hanselman.com/blog/VisualStudioCodeRemoteDevelopmentOverSSHToARaspberryPiIsButter.aspx