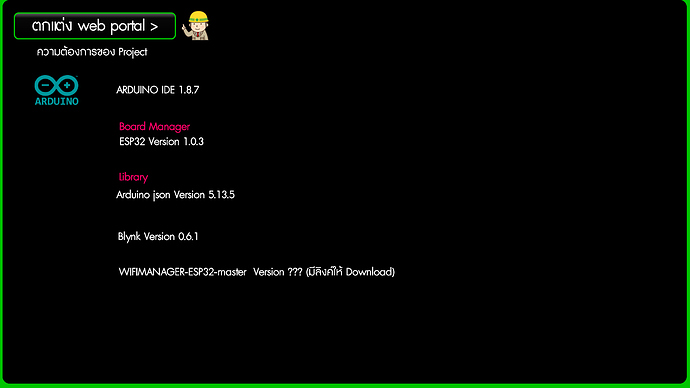
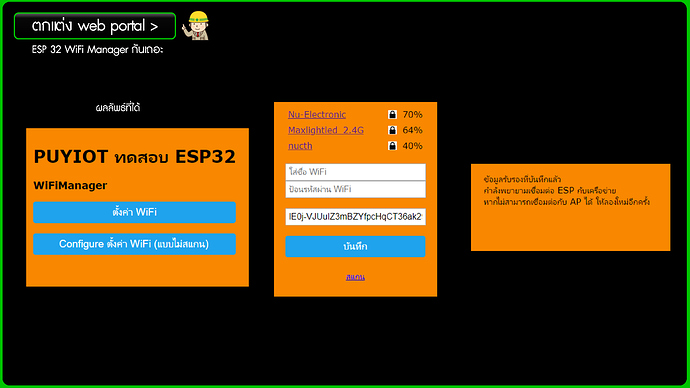
ช่วงแรกนี้ ขอโพสต์ผลลัพธ์ที่ได้ก่อนนะครับ ถ้ามีเวลาจะอธิบายอีกที
มาแนวน่ารักเลยนะครับ พี่ 
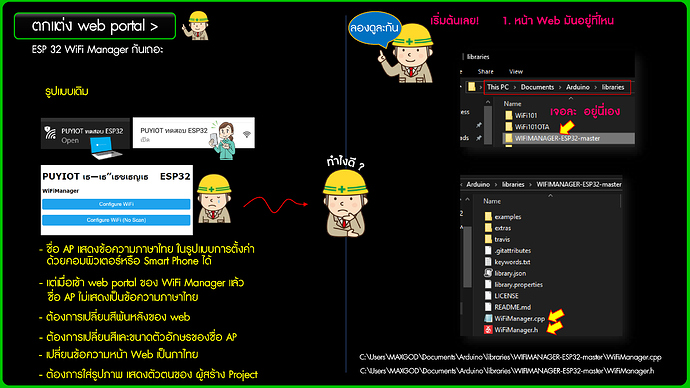
สำหรับในหัวข้อนี้ผมมีจุดประสงค์เพื่อต้องการที่จะเปลี่ยนองค์ประกอบรอบนอกของ web portal ที่อยู่ใน Wifi Manager เท่านั้นเช่นการเปลี่ยนสีการทำให้ข้อความแสดงภาษาไทยได้ และการแทรกรูปและเปลี่ยนรูปภาพเข้าไป
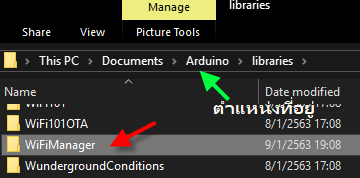
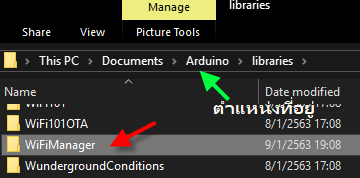
เป็นที่ทราบกันดีนะครับสำหรับคนที่ใช้ WiFi Manager กับอุปกรณ์ Iot คือ Node mcu esp 8266 ในการเลือกใช้การกำหนดค่าเชื่อมต่อไปยัง SSID ของ WiFi ที่เราต้องการใช้งานหรือเชื่อมต่อ ตอนนี้ผมจะขอเดินเรื่องไปที่ตำแหน่งที่อยู่ของโฟลเดอร์ WiFi Manager นะครับ

โดยทุกครั้งของข้อมูล ssid และ password ที่ถูกเก็บไว้จะถูกค้นหาด้วย ชุดคำสั่งของ WiFi Manager โดยข้อมูลจะถูกนำมาทำการเชื่อมต่อจากเดิมเป็น access point ของตัว WiFi Manager ก็จะกลายเป็น ssid และ password ที่ถูกนำออกมาจากที่เก็บเพื่อนำมาเชื่อมต่อระหว่าง Node mcu esp 8266 กับ Modem Router ผ่านทางระบบ WiFi ซึ่งข้อมูลของ ssid และ password ถ้ายังไม่มี ผู้ใช้จะต้องกำหนดค่าเริ่มต้นใหม่ครั้งแรก แต่ถ้ามีอยู่แล้ว จะเกิดจากกระบวนการ การกำหนดค่าการเชื่อมต่อของผู้ใช้ก่อนหน้านี้นั่นเอง
สำหรับการปรับแต่งค่าต่างๆจะมีอยู่ 2 ฝ่ายด้วยกันคือ WiFiManager.h และ WiFiManager.cpp ในส่วนที่จะอธิบายนี้จะเป็นส่วนที่ผมได้ทำมาแล้วนะครับ
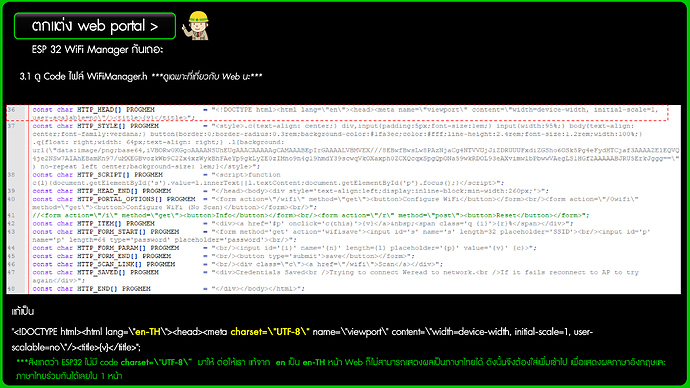
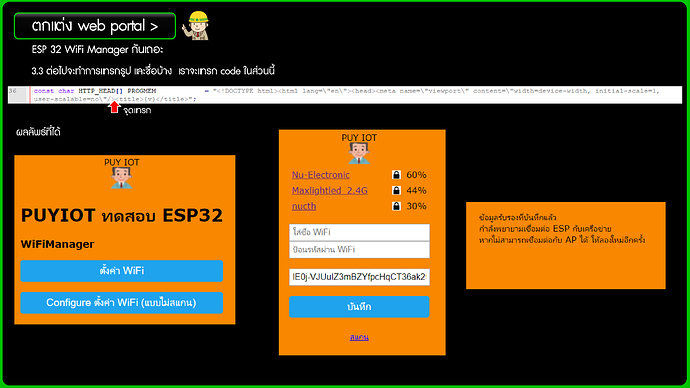
- ให้ Web browser รองรับภาษาไทย+ แทรกรูป + ข้อความ เข้าไป (เปิดไฟล์ WiFiManager.h บรรทัดที่ 25 )

เดิม
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en\"><head><meta charset=\"UTF-8\" name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/><title>{v}</title>";
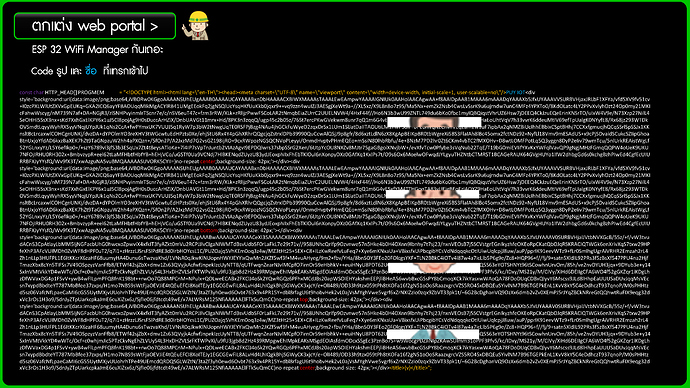
ใหม่
const char HTTP_HEAD[] PROGMEM = "<!DOCTYPE html><html lang=\"en-TH\"><head><meta charset=\"UTF-8\" name=\"viewport\" content=\"width=device-width, initial-scale=1, user-scalable=no\"/>PUY IOT<div style='background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB0AAAAUCAYAAABxnDbHAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAVVSURBVHjaxJRLbF1XFYa/vfd5XV9fv51cv+I0zcPXLWlUtZXVxGpEUKq+GKA2ICQ6ayYFBAOUqqMIkMgACYlRB41UMgEEokFq2jgNSQlUcYsqHKfUuKkb0jqxr9++vq9zzn4wuIZJ3AESgjXeWt9a+//XL5xz/K9L8n8o7z95/Ma5Nx+emZkZNsb4CwsLvSsrK9u6ujrndw7unC4MFz4YPXTo0/8KdOLatc4LY2PPvXvlyhOzt24Op0my21MKIcFahwWscyg/nM739N7af+DA+NGjR3/zlSNHPvyinmIrTScnr7e/c/nSV6euT47c+fzm3rRW/XLk+zRlIjzPwwFSCoLAR2tNmqbEiaZUrrC2UUELNVW4/4HxF44f//Ho6N3b3wU99ZNTL749du6bKo0fbc1myIQBQiqstVhrUZ6Hsw7jDEEQ4CkJzuEQeErinKNSrTO/uIxW4V9e/N73Xzp27NilL4SeOHHi5SsX3nx+sKd7XxhGxElKPY6x1uJ5Cl8pojAg9H0sDuccArHZiX/DnbUAVGt11mrx+Hd/8PK3n3zqqQ/ugp45c2b05z/76St7ercPKwGVekwm8unr7qQ1m6G4vE5xfYM4TTHGoqTA83yUEigBEoFzIAQYZ9HaEoUhtVqV7h33vvrK6ddeuMtIV69efTpUalgK0NYyfE8/Rx68jz293WTDkOVSmdtLqyyWyhRXSyyVNqjUYpJUk1qNs2CcA+fwPYmxUK7VUUJSq1RyW7p3bW2tNwgUqTE0RSFPjBzg4NAu4jhGCkFuWyeD2zqxDrSx1LUm1SlJatDaIITAOUtiLM1hwPSdIr+6PE6lWqNZCrMlVEqZam2w1uF7ipbAx2qNMZBiUcIhhEBbixCSptBHhj7CCXxfgmucjhQCqSSrlSpSSJx1KKnsltBcLrcaxwlCOHCgnUNKj/dvzDA+dYPOlmYO3reXHV3tWGcwtuEdHPzts0Xe/ehjStU6Rx4Y4pGhXRhrQQgcjqZstrxlDPb39990QuCcwAlQSjJ9p8gfr/8d6xztLdlN6zX8KgApBEIKpBR0tbWgreXi5BS3FlaIAh8lBc45omx2fctNDz92+NyfLl18Vmv9mESAdUS+x9cPj5DvaidSCukcSZIipGhoaBtnUxjoYfdAD6kxzBaXEK7hZt9TaGNpzuW2hh4aPXQzn+/5fOn2P/A2JxzMd7G2vsGZ198ijRO+9cxRWpozNGSQCNVoPLeyyi/OnmdHvptvPHmEQEo+mSsiN80lhbRbfu/4e+8NzM7PD2hr0Zt6CKm4vbTC2fMXOHv+D8wtLOMFPotLq5Q3yggn8DyP2eIiv79wmTcu/5nlUrkREAistWgLf52YGLnxyYz/L5Y6efIkp0+/+szY6789vi3jfS3b3ESqUx7Zt4t8eysATioKe+7l4IP7sVpTnJuntb2VIAzAgvI9EPDQlwrs37sbpSSrG2Xen/6UtpYcOU8NXZv8MJtr75gaGBgoiXNvjbW+/evXfvTcw0Pfybe3sVqNub22TqE/T19bG0miEVIifYXvKxYWFqlVavQP9gNgjMHzFGmqQQPW4oUeK9UKU7NFOjIRHU0RH302x+8mbvzypR+eel62tLaMFHbtfHbfYB+hEHjVCo/uGSTf0Ua9VCNdj7HlBKENqdZUyzU83ydJEoxphIIxFhEbTKlOul6nXonpyDXz0GAfXq1KxlPs7t/O9s6Ox6MoelwOFwqdJYLgyuTHZNtbCTMRST1BCAGeRAUK64GVgHUYo1lfW2dhbgGd6s0kchgBzhPIwEd4CgfEcUIURRBFXJyYYsfQ/Wv9fX3T/xwAzguNA5vuBMQAAAAASUVORK5CYII=)no-repeat center;background-size: 42px;'></div><div style='background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB0AAAAUCAYAAABxnDbHAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAVVSURBVHjaxJRLbF1XFYa/vfd5XV9fv51cv+I0zcPXLWlUtZXVxGpEUKq+GKA2ICQ6ayYFBAOUqqMIkMgACYlRB41UMgEEokFq2jgNSQlUcYsqHKfUuKkb0jqxr9++vq9zzn4wuIZJ3AESgjXeWt9a+//XL5xz/K9L8n8o7z95/Ma5Nx+emZkZNsb4CwsLvSsrK9u6ujrndw7unC4MFz4YPXTo0/8KdOLatc4LY2PPvXvlyhOzt24Op0my21MKIcFahwWscyg/nM739N7af+DA+NGjR3/zlSNHPvyinmIrTScnr7e/c/nSV6euT47c+fzm3rRW/XLk+zRlIjzPwwFSCoLAR2tNmqbEiaZUrrC2UUELNVW4/4HxF44f//Ho6N3b3wU99ZNTL749du6bKo0fbc1myIQBQiqstVhrUZ6Hsw7jDEEQ4CkJzuEQeErinKNSrTO/uIxW4V9e/N73Xzp27NilL4SeOHHi5SsX3nx+sKd7XxhGxElKPY6x1uJ5Cl8pojAg9H0sDuccArHZiX/DnbUAVGt11mrx+Hd/8PK3n3zqqQ/ugp45c2b05z/76St7ercPKwGVekwm8unr7qQ1m6G4vE5xfYM4TTHGoqTA83yUEigBEoFzIAQYZ9HaEoUhtVqV7h33vvrK6ddeuMtIV69efTpUalgK0NYyfE8/Rx68jz293WTDkOVSmdtLqyyWyhRXSyyVNqjUYpJUk1qNs2CcA+fwPYmxUK7VUUJSq1RyW7p3bW2tNwgUqTE0RSFPjBzg4NAu4jhGCkFuWyeD2zqxDrSx1LUm1SlJatDaIITAOUtiLM1hwPSdIr+6PE6lWqNZCrMlVEqZam2w1uF7ipbAx2qNMZBiUcIhhEBbixCSptBHhj7CCXxfgmucjhQCqSSrlSpSSJx1KKnsltBcLrcaxwlCOHCgnUNKj/dvzDA+dYPOlmYO3reXHV3tWGcwtuEdHPzts0Xe/ehjStU6Rx4Y4pGhXRhrQQgcjqZstrxlDPb39990QuCcwAlQSjJ9p8gfr/8d6xztLdlN6zX8KgApBEIKpBR0tbWgreXi5BS3FlaIAh8lBc45omx2fctNDz92+NyfLl18Vmv9mESAdUS+x9cPj5DvaidSCukcSZIipGhoaBtnUxjoYfdAD6kxzBaXEK7hZt9TaGNpzuW2hh4aPXQzn+/5fOn2P/A2JxzMd7G2vsGZ198ijRO+9cxRWpozNGSQCNVoPLeyyi/OnmdHvptvPHmEQEo+mSsiN80lhbRbfu/4e+8NzM7PD2hr0Zt6CKm4vbTC2fMXOHv+D8wtLOMFPotLq5Q3yggn8DyP2eIiv79wmTcu/5nlUrkREAistWgLf52YGLnxyYz/L5Y6efIkp0+/+szY6789vi3jfS3b3ESqUx7Zt4t8eysATioKe+7l4IP7sVpTnJuntb2VIAzAgvI9EPDQlwrs37sbpSSrG2Xen/6UtpYcOU8NXZv8MJtr75gaGBgoiXNvjbW+/evXfvTcw0Pfybe3sVqNub22TqE/T19bG0miEVIifYXvKxYWFqlVavQP9gNgjMHzFGmqQQPW4oUeK9UKU7NFOjIRHU0RH302x+8mbvzypR+eel62tLaMFHbtfHbfYB+hEHjVCo/uGSTf0Ua9VCNdj7HlBKENqdZUyzU83ydJEoxphIIxFhEbTKlOul6nXonpyDXz0GAfXq1KxlPs7t/O9s6Ox6MoelwOFwqdJYLgyuTHZNtbCTMRST1BCAGeRAUK64GVgHUYo1lfW2dhbgGd6s0kchgBzhPIwEd4CgfEcUIURRBFXJyYYsfQ/Wv9fX3T/xwAzguNA5vuBMQAAAAASUVORK5CYII=)no-repeat bottom;background-size: 42px;'></div><div style='background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAUCAYAAACeXl35AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAV0SURBVHjalJVtbNVXGcB/55z/+f/vW3tvudACnS3CpAtlayLbMM5IjNGFacbUhG0hwcxoZpwviX4xfkIT3fyAZkt0mVu2RCPJJlvCIgaNIWMTdBsvUdbSF0rLaFkL7e29t71v//958UNhcQrIfp9Ozvnwe57n5Hke4b0H4OXnn9lbnhy7t7sj23/nxnVEOsB7j5SCVstgrEGnIkyzhfeOKEoRpCKatQbOJqRSKRACIQTWGk6enXrivXqS7txw29HPfeXhP3AFcVUIMDh0ZvWF8dHPF0uT2/q7i1+zHrzzLJSrsFSlPdRE3d0IrbHOYcsL1C/PUZOajq5VhKEm0oq3z4w/MZ3tHt25+5EX+C8+ILzKwReefvLuFeq7+Xye6mKNxaUa+VBixsfxUiPbcgibYCsVdNdqqqkcOtIUiwUqlcpjJ8uw/auP/pprIK91eevWTz9+fLr0SmlhgUgrAiVRHR2Emzah2rL4Zh1nLLp3HUFPL1E6ItKKcrX6zaHF68uumyHA4Dunu6sTwzvaKhd/1VNsR0qJkwKlNUopnHWYJEYYixQwMn2JKZf5wf3f+M4vuAHyeg/9m2+fbv/YHa/8bnSOY3FEo20FOlcgsYKF+TLN2BBkC4iOTv4l87w4a7icLlb5P6g9e/Zc8+HQP96+f//fj/9+satn5XldIL92PRs3f5zBsXf547PPU4na2HjfTmazXbx8cYn5TIFSs7V49OSpzyzVanFfb8/ETWf42sjZbX+dmv1Zs63QVyjkAcfwfJnpekIzcUyNTTB/qUTFwqnZearNJvlMCpfO7irnOr59eHbhkV++euiHNyU8PDT62UOjE3sT4/pDHSCVQAnJZGmByVIZ2ayhcLQ5S63eYOTSHNYt96tSCowhnUrvOm/85h/ve2nvDYUH3jqx+9DYub3e+y14SxInVMtVkkYD4wWTc/Ocf+c0whjmJic5PTzCkvNgEhZLVUyS4L3HxDHZVLSrFKTWPvXi/u9fU3jgb8d2Hz439RMpgwEhIMpkEAKsMSgdEOiAsfdmODcxSSgEc3PznBo7S+w9WocgPDZJiNIpZKAwSUImm31oPPF3PfvS/kc/IDxy/MS21y/M/CiVy/XiHd6DEIIgCFA6WO4f52gGKZqr1iKDgLhzDfWVaxDG4p1FSvV+ywB4wFlLpmPFQ8fnK198bt++rwOo7Q88MPCnM+NPulx+QOLweECABx2FKClJ4oSk2YQwRGQz6PFhxMCdJBs20apWSOIEHYakshmEEPjliBHeA56wvbBxcGSsPY8bCmoqXCk7ikYasxwWAoQA78FDoDUqCDBxQlyvY6Mscss9JLd8lHhpEaUUUSaDUvJqqMsVEcsn7xypdBbdteYT787MbBfee37zxps/H1mo7NBS9sWtFjaOEVJiE4tQEuEFCI8XoITEJy1EGCGEwFiL8ALvHd4LhIQgkBhjSGWyCK3xjcY/e+OlI489/OD33h9tzx059tPh8tKOFa16f2gN51oOoSRaazxgrcVZS5RO45xDBQEuSYivlNM7B96TGEPkEnL1KvV8kY5C4eDdhczT937qnoP/M0sPHHtzd5sz06VafcNfLpaeCaMI6cG55UytMXjvUUohrhTPe49UEmcdQRDQSGLWZtN/3taZf3yh0ewd6Ovbt763x9x4PR15Y+dbl8rfagU6t9hobvHek2vL0ajVsMYghVwe5vgrf6xZrNXIZzIo0zqx9ZbVT33pk1t/+6G2BcDghanVQ9OzXx6dmb2vZv0XEmPJ5rJYqZBCkNRreGtQQhwtRuFIX9eqg32dxVc3rOs1H3o9/SdnJyZTpUarkcpkaJmE6cuXiZsx6z/SjfIe06jfdtcdt49wE/x7ALWRsM125NfiAAAAAElFTkSuQmCC)no-repeat top;background-size: 42px;'></div><div style='background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABwAAAAUCAYAAACeXl35AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAV0SURBVHjalJVtbNVXGcB/55z/+f/vW3tvudACnS3CpAtlayLbMM5IjNGFacbUhG0hwcxoZpwviX4xfkIT3fyAZkt0mVu2RCPJJlvCIgaNIWMTdBsvUdbSF0rLaFkL7e29t71v//958UNhcQrIfp9Ozvnwe57n5Hke4b0H4OXnn9lbnhy7t7sj23/nxnVEOsB7j5SCVstgrEGnIkyzhfeOKEoRpCKatQbOJqRSKRACIQTWGk6enXrivXqS7txw29HPfeXhP3AFcVUIMDh0ZvWF8dHPF0uT2/q7i1+zHrzzLJSrsFSlPdRE3d0IrbHOYcsL1C/PUZOajq5VhKEm0oq3z4w/MZ3tHt25+5EX+C8+ILzKwReefvLuFeq7+Xye6mKNxaUa+VBixsfxUiPbcgibYCsVdNdqqqkcOtIUiwUqlcpjJ8uw/auP/pprIK91eevWTz9+fLr0SmlhgUgrAiVRHR2Emzah2rL4Zh1nLLp3HUFPL1E6ItKKcrX6zaHF68uumyHA4Dunu6sTwzvaKhd/1VNsR0qJkwKlNUopnHWYJEYYixQwMn2JKZf5wf3f+M4vuAHyeg/9m2+fbv/YHa/8bnSOY3FEo20FOlcgsYKF+TLN2BBkC4iOTv4l87w4a7icLlb5P6g9e/Zc8+HQP96+f//fj/9+satn5XldIL92PRs3f5zBsXf547PPU4na2HjfTmazXbx8cYn5TIFSs7V49OSpzyzVanFfb8/ETWf42sjZbX+dmv1Zs63QVyjkAcfwfJnpekIzcUyNTTB/qUTFwqnZearNJvlMCpfO7irnOr59eHbhkV++euiHNyU8PDT62UOjE3sT4/pDHSCVQAnJZGmByVIZ2ayhcLQ5S63eYOTSHNYt96tSCowhnUrvOm/85h/ve2nvDYUH3jqx+9DYub3e+y14SxInVMtVkkYD4wWTc/Ocf+c0whjmJic5PTzCkvNgEhZLVUyS4L3HxDHZVLSrFKTWPvXi/u9fU3jgb8d2Hz439RMpgwEhIMpkEAKsMSgdEOiAsfdmODcxSSgEc3PznBo7S+w9WocgPDZJiNIpZKAwSUImm31oPPF3PfvS/kc/IDxy/MS21y/M/CiVy/XiHd6DEIIgCFA6WO4f52gGKZqr1iKDgLhzDfWVaxDG4p1FSvV+ywB4wFlLpmPFQ8fnK198bt++rwOo7Q88MPCnM+NPulx+QOLweECABx2FKClJ4oSk2YQwRGQz6PFhxMCdJBs20apWSOIEHYakshmEEPjliBHeA56wvbBxcGSsPY8bCmoqXCk7ikYasxwWAoQA78FDoDUqCDBxQlyvY6Mscss9JLd8lHhpEaUUUSaDUvJqqMsVEcsn7xypdBbdteYT787MbBfee37zxps/H1mo7NBS9sWtFjaOEVJiE4tQEuEFCI8XoITEJy1EGCGEwFiL8ALvHd4LhIQgkBhjSGWyCK3xjcY/e+OlI489/OD33h9tzx059tPh8tKOFa16f2gN51oOoSRaazxgrcVZS5RO45xDBQEuSYivlNM7B96TGEPkEnL1KvV8kY5C4eDdhczT937qnoP/M0sPHHtzd5sz06VafcNfLpaeCaMI6cG55UytMXjvUUohrhTPe49UEmcdQRDQSGLWZtN/3taZf3yh0ewd6Ovbt763x9x4PR15Y+dbl8rfagU6t9hobvHek2vL0ajVsMYghVwe5vgrf6xZrNXIZzIo0zqx9ZbVT33pk1t/+6G2BcDghanVQ9OzXx6dmb2vZv0XEmPJ5rJYqZBCkNRreGtQQhwtRuFIX9eqg32dxVc3rOs1H3o9/SdnJyZTpUarkcpkaJmE6cuXiZsx6z/SjfIe06jfdtcdt49wE/x7ALWRsM125NfiAAAAAElFTkSuQmCC)no-repeat center;background-size: 42px;'></div><title>{v}</title>";
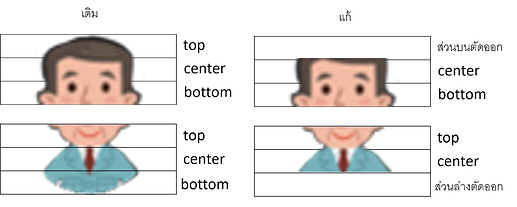
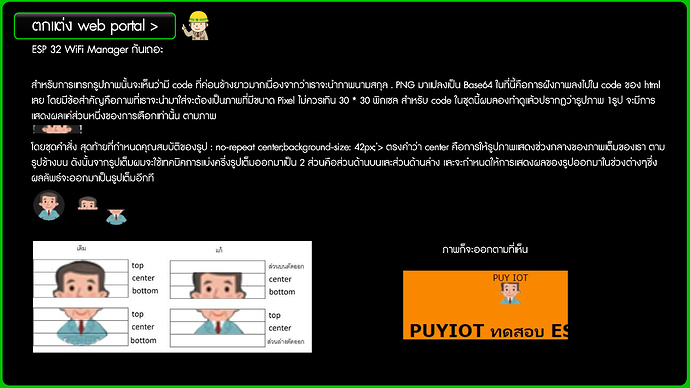
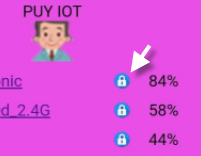
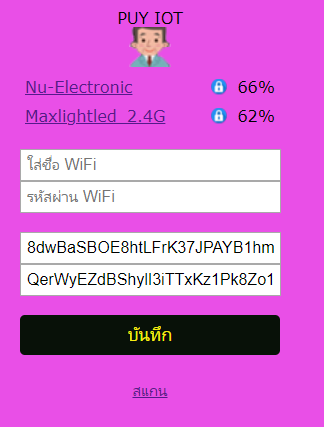
สำหรับการแทรกรูปภาพนั้นจะเห็นว่ามี code ที่ค่อนข้างยาวมากเนื่องจากว่าเราจะนำภาพนามสกุล . PNG มาแปลงเป็น Base64 ในที่นี้คือการฝังภาพลงไปใน code ของ html เลย โดยมีข้อสำคัญคือภาพที่เราจะนำมาใส่จะต้องเป็นภาพที่มีขนาด Pixel ไม่ควรเกิน 30 * 30 พิกเซล สำหรับ code ในชุดนี้ผมลองทำดูแล้วปรากฏว่ารูปภาพ 1รูป จะมีการแสดงผลแค่ส่วนหนึ่งของการเลือกเท่านั้น ตามภาพ
![]()
โดยชุดคำสั่ง สุดท้ายที่กำหนดคุณสมบัติของรูป : no-repeat center;background-size: 42px;’> ตรงคำว่า center คือการให้รูปภาพแสดงช่วงกลางของภาพเต็มของเรา ตามรูปข้างบน ดังนั้นจากรูปเต็มผมจะใช้เทคนิคการแบ่งครึ่งรูปเต็มออกมาเป็น 2 ส่วนคือส่วนด้านบนและส่วนด้านล่าง และจะกำหนดให้การแสดงผลของรูปออกมาในช่วงต่างๆซึ่งผลลัพธ์จะออกมาเป็นรูปเต็มอีกที

![]()
![]()
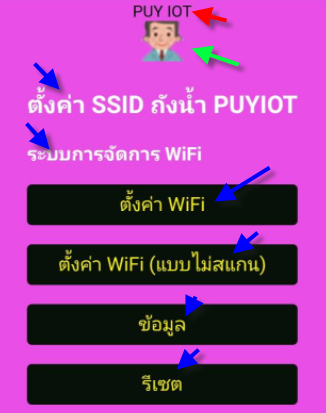
ภาพก็จะออกตามที่เห็น (ลูกศรสีเขียว)
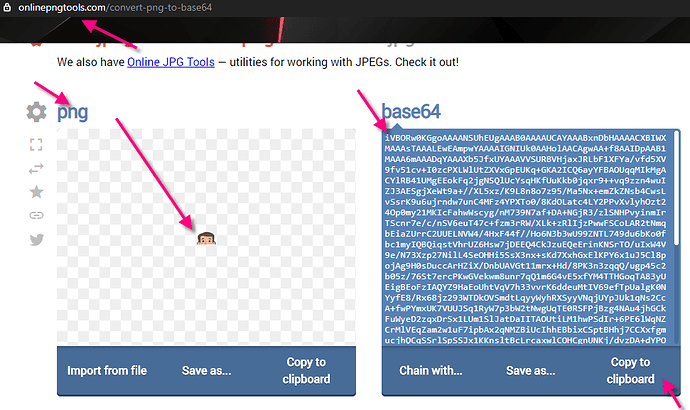
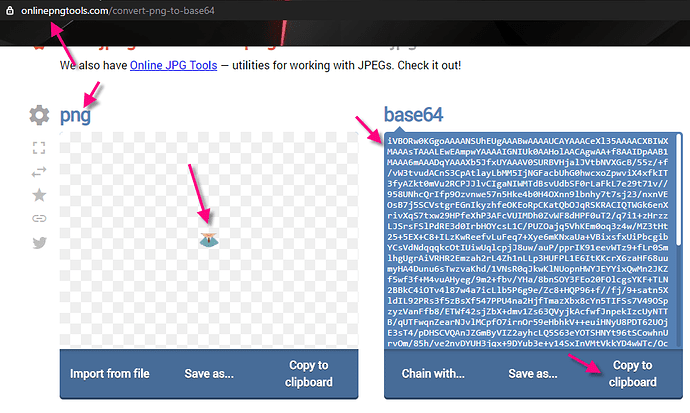
ส่วนการนำภาพนามสกุล . PNG มาแปลงเป็น Base64 ให้ ทำตามรูปเลยครับ
เข้าไปที่ onlinepngtools.com
ก็เป็นอันเสร็จ ในข้อที่ 1
- ในส่วนรูปของกุญแจซึ่งแสดงเป็นสัญลักษณ์ว่าระบบ WiFi มีรหัสผ่านผมจะเปลี่ยนรูปกุญแจใหม่ก็ใช้หลักการเดิมในการแปลงภาพนามสกุล . PNG มาแปลงเป็น Base64 ตามข้อที่ 1 (ไฟล์ WiFiManager.h บรรทัดที่ 26)
 ---->
---->
เดิม
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;} button{border:0;border-radius:0.3rem;background-color:#1fa3ec;color:#fff;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAALVBMVEX///8EBwfBwsLw8PAzNjaCg4NTVVUjJiZDRUUUFxdiZGSho6OSk5Pg4eFydHTCjaf3AAAAZElEQVQ4je2NSw7AIAhEBamKn97/uMXEGBvozkWb9C2Zx4xzWykBhFAeYp9gkLyZE0zIMno9n4g19hmdY39scwqVkOXaxph0ZCXQcqxSpgQpONa59wkRDOL93eAXvimwlbPbwwVAegLS1HGfZAAAAABJRU5ErkJggg==\") no-repeat left center;background-size: 1em;}</style>";
ใหม่
const char HTTP_STYLE[] PROGMEM = "<style>.c{text-align: center;} div,input{padding:5px;font-size:1em;} input{width:95%;} body{text-align: center;font-family:verdana;background-color:#e94fe7;} button{border:0;border-radius:0.3rem;background-color:#081108;color:#f7ef12;line-height:2.4rem;font-size:1.2rem;width:100%;} .q{float: right;width: 64px;text-align: right;} .l{background: url(\"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAbKSURBVHjarNZ7VNPnGQfwJ4QECIFCSEgwQJJfYtVunqOtZ7Zz+0Oxrau7tM61dZ2XOqsgoAgUEITDRWCQQMMddZd20x26taU3J3VSLh0KyD1CSkGQS4VqgyTcL8l3f9AGKUml3Z5znnNykve8n/PN8+bNj0RHL5K1gz4kcWg5+af2kH9aP8k1d0ieOUR+GYOucs3dJxXZhgxF9sj7Cu1oC5Nj6mO0xptMjqnON7ahRPi89lXeD3Y8yuLyaEVlH+4jueaOpyLbEKXQjnYyOSYwOWNgcsew8HqxlQUzUJ0BlEVmi198S5X7lkO7WY7c7wiHXCH/1B6SZdz+NZNj6rYF2e8xKAtnoToL+EbVfOSs2LzePhz0gbWFR94jcci/Sa7+IsUeuCrLBJHaCInGCLHGCJHaCL/s5etUxRYw2lEDf9MLu2zCksiahY6oIXHEJ+SfclOrzB1ftpFMa4JEY8SO8+PIrZvBB52zeEc/i+SqaWw+Nwax2mhjBNNg8ibn+Jte3LMMFodeJnHoZfIOLiP/9IF0Zf6kTVSuNeFPTTOYNWNZGSYtCP9oCmL18uTK/Ckw+VPTLuu2P70EXhXbSD4x18k3seNJe7MTq434Y9PMEmzENIGxiakl7x29OGk7eeEsZKdvDrLdxVIr7J8+QH4pN50U2SNtTM6YzZnuvDAOs2Vh89HxKbxcdBU+IZcgDytD+rs6WCwLX0PfqBlr88cg09qY+TnAa7emyAq7btxFksDSPcrCOZtphZlGqGsWk4WfbwW99C9wgyrhGFgJ2l+Gf9b2Wz/f8+YIfLJsHMy8SSiy7o47CmTrrLg0svpje7C32oi/ty3A82YzHk26CofDH8M1pAr8kCrQoQoE/rXDCgdd6IRbwi0o8yZspvZ4OiqJiIic/DfKmdyxCcbGSf4aLtEtwLNzZmxIugb2kQrwQ6rAD60GHa5E0PlPrXDwhU5Q4CeQpvZDmbd0T2XRPKQRlY3EYjmT2+P7dqvOwCYq05rgkjqKN1omrfDq2BrQ/iugQxWgVypAe8tx4M+LiQ++8Sno99VwP1G7DFfmT0Ge3j/K5gvXkNevUqNswTKtCesKTAi5NInW4TkAgNlsQW55P2JLe5DwXi8S3u9FzDu9KG2+a4VLm7/EMwV6uIbV4aGIekhTBxbx3DEoC6bgrNi8g7wP/k2jKrYsQRU5JqzKMuLtjll83/rtX7rAOVYPj8gGSNMGrbiyyAze+p17SRJYmqsqNi9LuzZvFAP35r43nFP+ORxC6+EZ1QRBVBOkaQNQ5o5DVWyG64ZnXyavXZlJqrOwCfcabMNmsxkXG/vxH/2QXTj7yiDYx65DEN0Cr+gWCKJbIE0bhKpoHi5rtj5P7j89HPjNGT8ILizvAR24DG5gOSr1d+zAn4N9vAFeMa3wOtkG4ck2COPaIU3pmeGIlD8hZ+aJLUz+tOX+W+tBcPKHfaCjV8E9Vot37ztY34Qdjzd+heogjL0BUcJnEASX9bHYHBmxuDy+f6K+V1kws2JYNzgOXlgtmPgG3JuwvSa7/DY4Yc2LaFw7vFP64f5sxttE5ExERF7PpWfdP+cHwUUV/WAFXwPveC2qOw0217xWfhucEy0Qxi2golN6eCf1won58T7rlckRMesU2YYJZd7kiuCd+TrQkWugw9cQ+Va3HXgInPDWr9B2iFP6IDhY0kwsB+mSv0fBL5OzVeewBL5lB67uMuIfjQa82WBAy+CEzTXaimE4RbRBdKoD3gmdECffgpPiiQNExF4COzi5CnxjanWqM4BMa8TDuffQ/z/8jrUVw+BG6CCK10OSPgS3p6JfJyJPm49BHMnax2QpXYOqYgt81PfwWrUBMzMzgGUegHllbZnHl8YJ/KxAD7eTHRCnD8HjxcJyloOjYlnaJbj36k1+8a3dynOAf9YIthbeQkBmHbam12BrRi22ZdZiW2YdtqnrsU1djwDNdQRoGhCQ1YDtWY3YntWIHyY3wiNWD8kfhuGxW3uJ5chd863o18V+yGeN5Mhbl5VnAb8CM0RpX8AlvBnOYQ1wCW+GS0QzeBEt4EW2wvXVNrhG6cCPugF+9A3wY/QQJA1AnNg16xZwopjFcpCvCL2v+G6P7wv3i2vqXH0WUORPQ3hKD4H1JtJBGKuDMK4dong9vBO7IT49CHFSDzz3vl7N9dv4AhEJvitqLRbHxY//2G+CJa+UlPkm6odFp9rNwoTPIErsgSipF96J3RDF6Wa9gsu63H9xuoQr/9FLRORLRBwiYtH/oXhsnucjHJ9HnuEyW/a7bHguxGX9z49y5Zt/5yhknmKxuQ8TkftKE/53AMaVzCRfXOyOAAAAAElFTkSuQmCC\") no-repeat left center;background-size: 1em;} </style>";
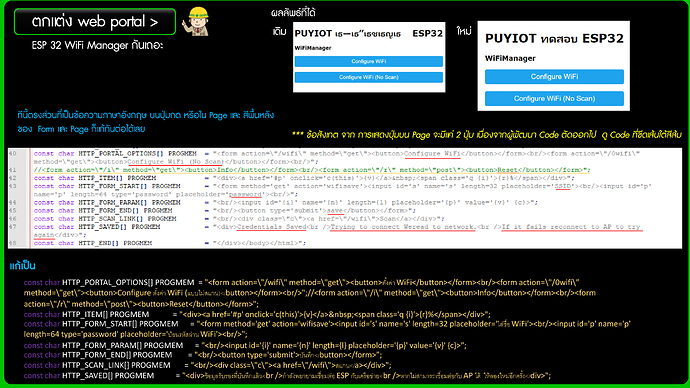
ผลลัพธ์ที่ได้

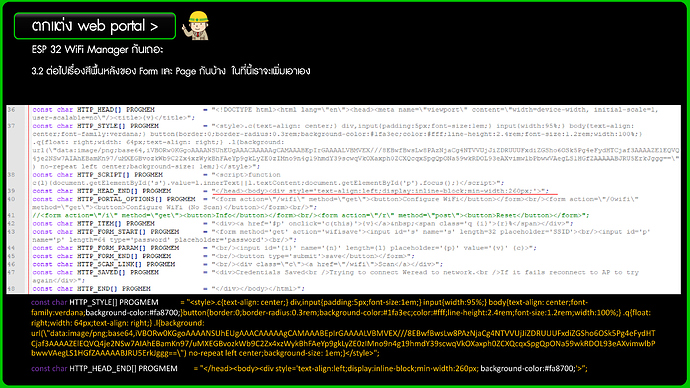
- การเปลี่ยนสีพื้นหลัง ของ Page และ Form + ตัวอักษรของปุ่ม และ ตัวอักษรที่แสดงใน Page เป็นภาษาไทย
(ไฟล์ WiFiManager.h บรรทัดที่ 27-36)
เดิม
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script>";
const char HTTP_HEAD_END[] PROGMEM = "</head><body><div style='text-align:left;display:inline-block;min-width:260px;'>";
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>Configure WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>Configure WiFi (No Scan)</button></form><br/><form action=\"/i\" method=\"get\"><button>Info</button></form><br/><form action=\"/r\" method=\"post\"><button>Reset</button></form>";
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><input id='s' name='s' length=32 placeholder='SSID'><br/><input id='p' name='p' length=64 type='password' placeholder='password'><br/>";
const char HTTP_FORM_PARAM[] PROGMEM = "<br/><input id='{i}' name='{n}' maxlength={l} placeholder='{p}' value='{v}' {c}>";
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>save</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\">Scan</a></div>";
const char HTTP_SAVED[] PROGMEM = "<div>Credentials Saved<br />Trying to connect ESP to network.<br />If it fails reconnect to AP to try again</div>";
const char HTTP_END[] PROGMEM = "</div></body></html>";
ใหม่
const char HTTP_SCRIPT[] PROGMEM = "<script>function c(l){document.getElementById('s').value=l.innerText||l.textContent;document.getElementById('p').focus();}</script> ";
const char HTTP_HEAD_END[] PROGMEM = "</head><body> <div style='text-align:left;display:inline-block;min-width:260px;background-color:#e94fe7;'> ";
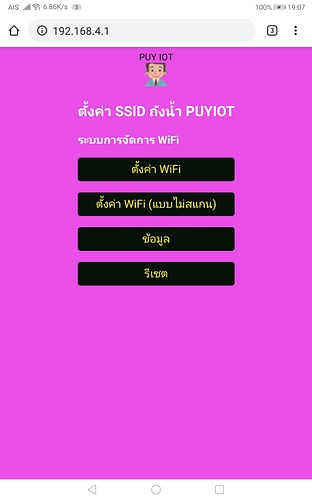
const char HTTP_PORTAL_OPTIONS[] PROGMEM = "<form action=\"/wifi\" method=\"get\"><button>ตั้งค่า WiFi</button></form><br/><form action=\"/0wifi\" method=\"get\"><button>ตั้งค่า WiFi (แบบไม่สแกน)</button></form><br/><form action=\"/i\" method=\"get\"><button>ข้อมูล</button></form><br/><form action=\"/r\" method=\"post\"><button>รีเซต</button></form>";
const char HTTP_ITEM[] PROGMEM = "<div><a href='#p' onclick='c(this)'>{v}</a> <span class='q {i}'>{r}%</span></div>";
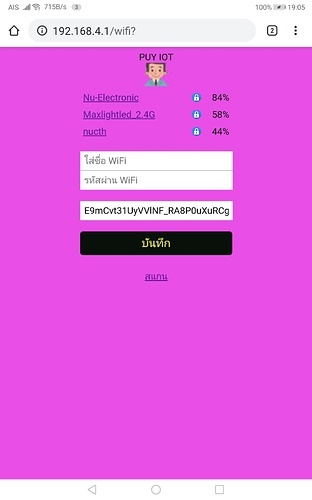
const char HTTP_FORM_START[] PROGMEM = "<form method='get' action='wifisave'><input id='s' name='s' length=32 placeholder='ใส่ชื่อ WiFi'><br/><input id='p' name='p' length=64 type='password' placeholder='รหัสผ่าน WiFi'><br/>";
const char HTTP_FORM_PARAM[] PROGMEM = "<br/><input id='{i}' name='{n}' maxlength={l} placeholder='{p}' value='{v}' {c}>";
const char HTTP_FORM_END[] PROGMEM = "<br/><button type='submit'>บันทึก</button></form>";
const char HTTP_SCAN_LINK[] PROGMEM = "<br/><div class=\"c\"><a href=\"/wifi\">สแกน</a></div> ";
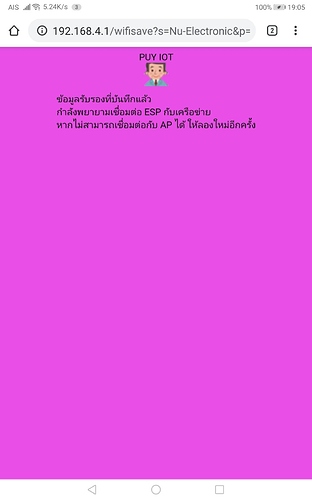
const char HTTP_SAVED[] PROGMEM = "<div>ข้อมูลรับรองที่บันทึกแล้ว<br />กำลังพยายามเชื่อมต่อ ESP กับเครือข่าย<br />หากไม่สามารถเชื่อมต่อกับ AP ได้ ให้ลองใหม่อีกครั้ง</div>";
const char HTTP_END[] PROGMEM = "</div></body></html>";
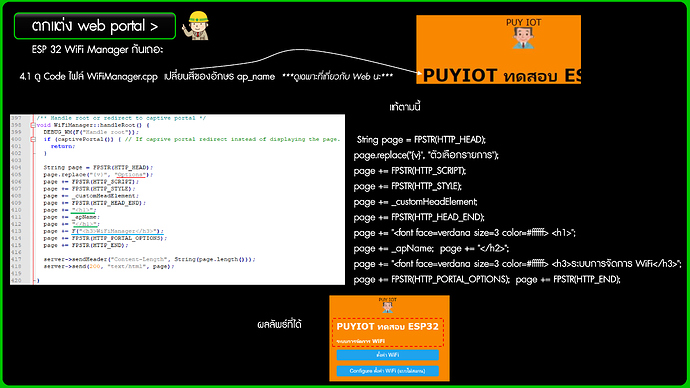
4.เปลี่ยนสีอักษร ที่แสดงข้องความ ชื่อ AP ที่เราตั้งไว้ใน Code ใน ArduinoIDE Sketch Project ของเรา(เปิดไฟล์ WiFiManager.cpp ) ดู Code เดิมในไฟล์ของเรา แล้วแก้ตาม Code ให้
/** Handle root or redirect to captive portal */
void WiFiManager::handleRoot() {
DEBUG_WM(F("Handle root"));
if (captivePortal()) { // If caprive portal redirect instead of displaying the page.
return;
}
String page = FPSTR(HTTP_HEAD);
page.replace("{v}", "ตัวเลือกรายการ");
page += FPSTR(HTTP_SCRIPT);
page += FPSTR(HTTP_STYLE);
page += _customHeadElement;
page += FPSTR(HTTP_HEAD_END);
page += String(F("<font face=verdana size=3 color=#ffffff><h2>"));
page += _apName;
page += String(F("</h2>"));
page += String(F("<font face=verdana size=3 color=#ffffff><h3>ระบบการจัดการ WiFi</h3>"));
page += FPSTR(HTTP_PORTAL_OPTIONS);
page += FPSTR(HTTP_END);
server->sendHeader("Content-Length", String(page.length()));
server->send(200, "text/html", page);
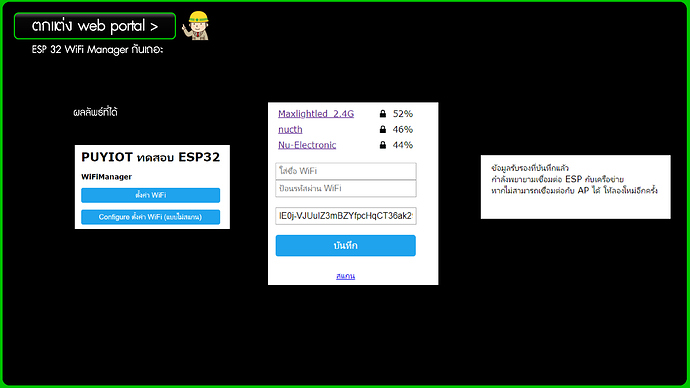
ผลลัพธ์ที่ได้

สำหรับส่วนอื่นลองแก้ดูใน ไฟล์ WiFiManager.cpp นี้แหละครับ เช่นเปลี่ยนจาก *WM ใน Serial monitor เป็น PUY_IOT Info : หรืออื่นๆ ตามที่ชอบ
หรือลอง Download ที่ผมปรับแต่งแล้วไปลองทดสอบดูครับ
https://drive.google.com/open?id=1LudtJQhvkIh6iD6rAlq5vz26y4bvDQaM
https://drive.google.com/open?id=1UflJ-qISGKF66rwbrY1q-OiwQWSQgyUb
ใช้ไฟล์ Proj. ตัวไหน Run งานครับ คือของผมมีไฟล์ Proj. สำหรับ Run งานอยู่แล้วโดยการปุ่ม Config ค่า AP เพื่อเชื่อมต่อ WiFi ผมแค่เปลี่ยนหน้าตาของ web portal เท่านั้นเองครับ วิธีการโดยย่อคือ
- Download ไฟล์ 2 ตัว ที่ผมปรับแต่งแล้ว ไปแทนวางทับไฟล์เดิม ในตำแหน่งที่อยู่ของโฟลเดอร์ WiFi Manager นะครับ

- Upload ไฟล์ Project ของเรา ไปยัง Node MCU Esp 8266
*** ผมใช้ ESP8266 Version 2.4.1 และ WiFiManager Version 0.14.0 นะครับ
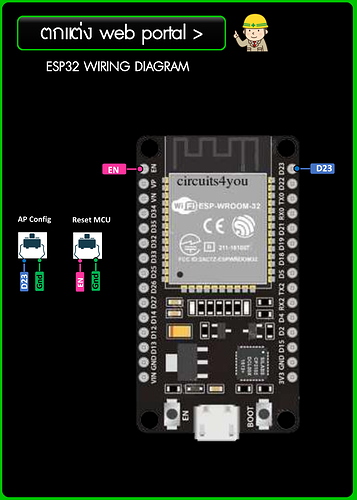
ต่อไป เราจะ ตกแต่ง web portal ของ ESP 32 WiFi Manager บ้าง
Wiring Diagram
ดาวน์โหลด Library ที่ผมปรับแต่งแล้ว (Update 24_01_2563 0:011)
https://drive.google.com/open?id=16tOZH3mQgZSEB9SGSzfLCn-D-N3st6nO
File Sketch ตัวอย่างที่ผมใช้ Run ทดสอบ (Update 24_01_2563 0:07)
https://drive.google.com/open?id=1SaKNJzhq9AHSBAolOBTt9lmtA9q1NR2V
ถ้าต้องการเพิ่มช่องสำหรับใส่token line กับ device id ต้องทำอย่างไรครับ พอจะมีตัวอย่างกับวิธีทำไหม พอดีผมกำลังทำเกี่ยวกับเครื่องวัดอุณหภูมิแล้วส่งไลน์ครับ
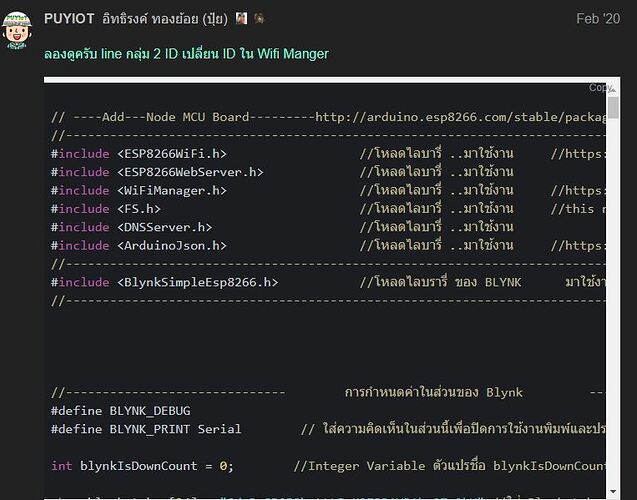
ลองดูครับ line กลุ่ม 2 ID เปลี่ยน ID ใน Wifi Manger
// ----Add---Node MCU Board---------http://arduino.esp8266.com/stable/package_esp8266com_index.json -----------------------//
//--------------------------------------------------------------------------------------------------------------------------//
#include <ESP8266WiFi.h> //โหลดไลบารี่ ..มาใช้งาน //https://github.com/esp8266/Arduino
#include <ESP8266WebServer.h> //โหลดไลบารี่ ..มาใช้งาน
#include <WiFiManager.h> //โหลดไลบารี่ ..มาใช้งาน //https://github.com/tzapu/WiFiManager
#include <FS.h> //โหลดไลบารี่ ..มาใช้งาน //this needs to be first, or it all crashes and burns...
#include <DNSServer.h> //โหลดไลบารี่ ..มาใช้งาน
#include <ArduinoJson.h> //โหลดไลบารี่ ..มาใช้งาน //https://github.com/bblanchon/ArduinoJson
//------------------------------------------------------------------------------------------------------------------------//
#include <BlynkSimpleEsp8266.h> //โหลดไลบรารี่ ของ BLYNK มาใช้งาน
//------------------------------------------------------------------------------------------------------------------------//
//------------------------------ การกำหนดค่าในส่วนของ Blynk ------------------------------------------------//
#define BLYNK_DEBUG
#define BLYNK_PRINT Serial // ใส่ความคิดเห็นในส่วนนี้เพื่อปิดการใช้งานพิมพ์และประหยัดพื้นที่
int blynkIsDownCount = 0; //Integer Variable ตัวแปรชื่อ blynkIsDownCount ใช้เก็บเลขจำนวนเต็ม โดยเริ่มต้นให้มีค่า = 0
char blynk_token[34] = "8dwBaSBOE8hgttLFrK37JPAYB1hm8TaQkU";//ใส่ Blynk_token ของเราที่ Blynk ส่งมาทาง Email ตอน Create Project ใหม่
BlynkTimer timer; //เรียกใช้การตั้งเวลาของ Blynk
//ฟังชั่นเปิดใช้งาน BlynkTimer ซึ่งทำหน้าที่คล้าย ๆ interrupt timer หมายถึงเมื่อครบเวลาตามที่กำหนดไว้โปรแกรมหลักจะกระโดด
//ไปทำงานในโปรแกรมตอบสนองที่กำหนดไว้
//กรณีนี้จะนำฟังชั่นที่เปิดใช้งาน BlynkTimer ไปใช้ในการ เชื่อมต่อซ้ำ (reconnecting)
//โดยรูปแบบคำสั่ง คือ timer.setInterval(30000L, reconnecting); อยู่ใน void setup
#include <TridentTD_LineNotify.h>
char line_token[45] = "QerWyEZdBShylI3iTTxKz1Pk8Zo1vLy2NQa7AXFgYLM ";
//line token ID 1 "QerasWyEZdBShylI3iTTxKz1Pk8Zo1vLy2NQa7AXFgYLM"
//line token ID 2 : 8HBPx7WHERUTjGoPWACom1i98WEHGeCr6jZIDFx9L7kry
//---------------------------------- กำหนดหมายเลขของขาของ Node MCU ESP 8266 --------------------------------------------//
#define D0 16 // ใช้ไฟ LED สีฟ้า ของบอร์ด MCU ESP8266 ให้มีสัญญาณไฟกระพริบ ตาม Code ที่เขียน
#define D3 0
//#define D8 15 // ใช้เป็นปุ่มกด เพื่อเข้า AP Config ได้ตามความต้องการของผู้ใช้
//------------------------------------------------------------------------------------------------------------------------//
bool shouldSaveConfig = false;
//callback notifying us of the need to save config
void saveConfigCallback () {
Serial.println("Should save blynk config");
shouldSaveConfig = true;
}
bool shouldSaveConfig1 = false;
//callback notifying us of the need to save config
void saveConfigCallback1 () {
Serial.println("Should save line config");
shouldSaveConfig1 = true;
}
//------------------------------------------------------------------------------------------------------------------------//
//-------------สำหรับ Server local ที่แจกให้ เพิ่ม **** แค่ 2 บรรทัดนี้-------------- (ถ้าเป็น Blynk Server ปกติไม่ต้องใส่) ----------//
char server[] = "oasiskit.com";
int port = 8080;
//------------------------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------------------------//
//********************************************* void setup **************************************************//
//------------------------------------------------------------------------------------------------------------------------//
void setup() {
//-------IO NODE MCU Esp8266-------//
pinMode(D0, OUTPUT); //กำหนดโหมดใช้งานให้กับขา D0 เป็นขา สัญญาณไฟ ในสภาวะต่างๆ
pinMode(D3, INPUT_PULLUP);//กำหนดโหมดใช้งานให้กับขา D3 เป็นขา กดปุ่ม ค้าง เพื่อตั้งค่า AP config
// ให้ LED ทั้งหมดดับก่อน
digitalWrite(D0, LOW);//ให้หลอด LED สีฟ้าดับก่อน
//-------------------------------//
Serial.begin(115200);
//-------------------------------//
//************************* การ อ่าน เขียนค่า WiFi + Password ]ลงใน Node MCU ESP8266 ************//
//read configuration from FS json
Serial.println("mounting blynk FS...");//แสดงข้อความใน Serial Monitor
if (SPIFFS.begin()) {
Serial.println("mounted blynk file system");//แสดงข้อความใน Serial Monitor
if (SPIFFS.exists("/config.json")) {
//file exists, reading and loading
Serial.println("reading blynk config file");//แสดงข้อความใน Serial Monitor
File configFile = SPIFFS.open("/config.json", "r");
if (configFile) {
Serial.println("opened blynk config file");
size_t size = configFile.size();
// Allocate a buffer to store contents of the file.
std::unique_ptr<char[]> buf(new char[size]);
configFile.readBytes(buf.get(), size);
DynamicJsonBuffer jsonBuffer;
JsonObject& json = jsonBuffer.parseObject(buf.get());
json.printTo(Serial);
if (json.success()) {
Serial.println("\nparsed blynk json");//แสดงข้อความใน Serial Monitor
strcpy(blynk_token, json["blynk_token"]);
} else {
Serial.println("failed to load blynk json config");//แสดงข้อความใน Serial Monitor
}
}
}
} else {
Serial.println("failed blynk to mount FS");//แสดงข้อความใน Serial Monitor
}
//end read
delay(500);
//read configuration from FS json
Serial.println("mounting line FS...");//แสดงข้อความใน Serial Monitor
if (SPIFFS.begin()) {
Serial.println("mounted line file system");//แสดงข้อความใน Serial Monitor
if (SPIFFS.exists("/config1.json")) {
//file exists, reading and loading
Serial.println("reading line config file");//แสดงข้อความใน Serial Monitor
File configFile1 = SPIFFS.open("/config1.json", "r");
if (configFile1) {
Serial.println("opened line config file");
size_t size = configFile1.size();
// Allocate a buffer to store contents of the file.
std::unique_ptr<char[]> buf1(new char[size]);
configFile1.readBytes(buf1.get(), size);
DynamicJsonBuffer jsonBuffer;
JsonObject& json = jsonBuffer.parseObject(buf1.get());
json.printTo(Serial);
if (json.success()) {
Serial.println("\nparsed line json");//แสดงข้อความใน Serial Monitor
strcpy(line_token, json["line_token"]);
} else {
Serial.println("failed to load line json config");//แสดงข้อความใน Serial Monitor
}
}
}
} else {
Serial.println("failed line to mount FS");//แสดงข้อความใน Serial Monitor
}
//end read
delay(500);
//************************* จบการ อ่าน **********//
//************************** AP AUTO CONNECT ********************************************//
WiFiManagerParameter custom_blynk_token("blynk", "blynk token", blynk_token, 34);
WiFiManagerParameter custom_line_token("LINE", "line_token", line_token, 45);
//WiFiManager
//Local intialization. Once its business is done, there is no need to keep it around
WiFiManager wifiManager;
//set config save notify callback
wifiManager.setSaveConfigCallback(saveConfigCallback);
wifiManager.addParameter(&custom_blynk_token);
delay(500);
wifiManager.setSaveConfigCallback(saveConfigCallback1);
wifiManager.addParameter(&custom_line_token);
delay(500);
for (int i = 5; i > -1; i--) { // นับเวลาถอยหลัง 5 วินาทีก่อนกดปุ่ม AP Config
digitalWrite(D0, HIGH);
delay(500);
digitalWrite(D0, LOW);
delay(500);
Serial.print (String(i) + " ");//แสดงข้อความใน Serial Monitor
}
if (digitalRead(D3) == LOW) {
digitalWrite(D0, HIGH);
Serial.println("Button Pressed");//แสดงข้อความใน Serial Monitor
wifiManager.resetSettings();//ให้ล้างค่า SSID และ Password ที่เคยบันทึกไว้
// wifiManager.autoConnect(); ใช้สร้างชื่อแอคเซสพอยต์อันโนมัติจาก ESP + ChipID
if (!wifiManager.autoConnect("PUYIOT AP CONFIG")) {
Serial.println("failed to connect and hit timeout");//แสดงข้อความใน Serial Monitor
delay(3000);
//reset and try again, or maybe put it to deep sleep
ESP.reset();
delay(5000);
}
}
Serial.println("Connected.......OK!)");//แสดงข้อความใน Serial Monitor
strcpy(blynk_token, custom_blynk_token.getValue());
delay(500);
strcpy(line_token, custom_line_token.getValue());
delay(500);
//save the custom parameters to FS
if (shouldSaveConfig) {
Serial.println("saving blynk config");//แสดงข้อความใน Serial Monitor
DynamicJsonBuffer jsonBuffer;
JsonObject& json = jsonBuffer.createObject();
json["blynk_token"] = blynk_token;
json["line_token"] = line_token;
File configFile = SPIFFS.open("/config.json", "w");
if (!configFile) {
Serial.println("failed to open blynk config file for writing");//แสดงข้อความใน Serial Monitor
}
json.printTo(Serial);
json.printTo(configFile);
configFile.close();
//end save
}
delay(500);
if (shouldSaveConfig1) {
Serial.println("saving line config");//แสดงข้อความใน Serial Monitor
DynamicJsonBuffer jsonBuffer;
JsonObject& json = jsonBuffer.createObject();
json["line_token"] = line_token;
File configFile1 = SPIFFS.open("/config1.json", "w");
if (!configFile1) {
Serial.println("failed to open line config file for writing");//แสดงข้อความใน Serial Monitor
}
json.printTo(Serial);
json.printTo(configFile1);
configFile1.close();
}
delay(500);
//************************** จบ AP AUTO CONNECT *****************************************//
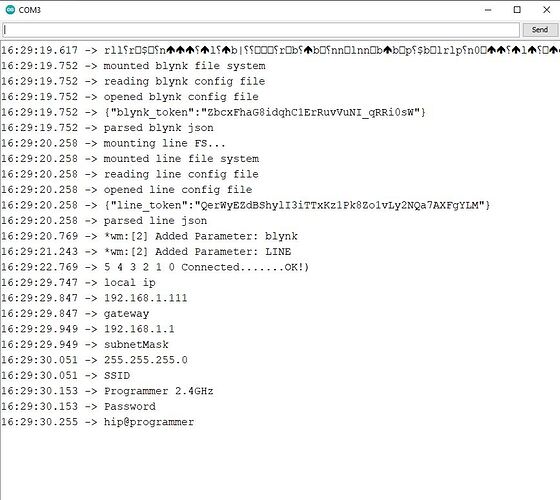
Serial.println("local ip"); //แสดงข้อความใน Serial Monitor
delay(100);
Serial.println(WiFi.localIP());//แสดงข้อความใน Serial Monitor
Serial.println("gateway");
delay(100);
Serial.println(WiFi.gatewayIP());
Serial.println("subnetMask");
delay(100);
Serial.println(WiFi.subnetMask());
Serial.println("SSID");
delay(100);
Serial.println(WiFi.SSID());
Serial.println("Password");
delay(100);
Serial.println(WiFi.psk());
// Blynk.config(blynk_token);////เริ่มการเชื่อมต่อ Blynk Server แบบปกติ
Blynk.config(blynk_token, server, port);
////เริ่มการเชื่อมต่อ Blynk Server*********สำหรับ Server local ที่แจกให้ เพิ่ม, server, port แค่นี้จบ
timer.setInterval(30000L, reconnecting); //Function reconnect
//ตั้งเวลาส่งข้อมูลให้ Blynk Server ทุกๆ 30 วินาที
LINE.setToken(line_token);
LINE.notify("line token for wifi manager OK");
}
//------------------------------------------------------------------------------------------------------------------------//
//********************************************* จบ void setup **************************************************//
//------------------------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------------------------//
//********************************************* void Loop ***************************************************//
//------------------------------------------------------------------------------------------------------------------------//
void loop() {
//-----------------------------------------------------------------------------------------------------------//
if (Blynk.connected())
{
Blynk.run();
digitalWrite(D0, HIGH);
} else {
digitalWrite(D0, LOW);
delay(200);
digitalWrite(D0, HIGH);
delay(100);
}
//-----------------------------------------------------------------------------------------------------------//
timer.run();//ให้เวลาของ Blynk ทำงาน
delay(100);
}
//------------------------------------------------------------------------------------------------------------------------//
//********************************************* จบ void Loop **************************************************//
//------------------------------------------------------------------------------------------------------------------------//
//------------------------------------------------------------------------------------------------------------------------//
void reconnecting()
{
if (!Blynk.connected())
{
blynkIsDownCount++;
BLYNK_LOG("blynk server is down! %d times", blynkIsDownCount);
Blynk.connect(5000);
}
}

ช่องล่างสุดเป็นของ line token ถ้าคุณมี 2 ID ก็เปลี่ยนเข้าแทน line token เดิมได้เลยครับ
ขอบคุณครับผมจะลองศึกษาดูนะครับ
esp32 ใช้วิธีนี้ได้ไหมครับ
หลักการเดียวกันครับ ผมเคยทำไปแล้วลองหาดูในโพสต์เก่าๆของผมนี่แหละครับ
ขอบคุณครับ สำหรับแนวทาง source ผม ติดปัญหา หลังจาก ใฃ้งานไปแล้ว หากเรา มีการ Reset ใหม่ หรือ ไฟดับ แล้ว ให้ booth ขึ้นมาเอง Esp8266 ไม่สามารถเชื่อมต่อได้ครับ ขอคำแนะนำด้วยครับ ผมได้ใช้ code จาก คุณ PUYIOT อิทธิรงค์ ทองย้อย (ปุ๋ย) ที่ได้ share ไว้ครับ
เคสนี้เป็นไงบ้างครับ ได้ไหม
สวัสดีค่ะ ถ้าต้องการนำ IP Address กับ macAddress ขึ้นในหน้า Saving Credentials. Trying to connect ESP to network. If it fails reconnect to AP to try again. ต้องแก้ไขโค้ดตรงส่วนไหนบ้างเหรอคะ ขอบคุณค่ะ
ปัจจุบัน ผมแนะนำให้ใช้ Library ชื่อ IotWebConf จะยืดหยุ่นกว่ามากเลยครับ